目录结构及重要文件说明
版本:v1.1.1_release
目录结构
说明
此项目采用的是使用uniapp开发的微信小程序和app,目前兼容app端(android),微信小程序。
项目大致结构如下所示:
├── components // 公共组件
├── config
│ ├── baseUrl.js // 基础配置(域名、系统信息等)
│ ├── amap-wx.js // 此小程序使用到的地图插件
│ ├── common.js // 通用js(小程序更新、app缓存、扫码、定位等)
│ ├── componentConfig.js // app升级配置接口(预留,暂时没用到)
│ ├── h5Utils.js // h5通用js(包含h5公众号登录等,预留,暂时没用到)
│ ├── login.js // 登录js(预留,暂时没用到)
│ ├── pay.js // 支付js(预留,暂时没用到)
│ └── request.js // 接口配置(基于uview配置)
├── api // 此项目使用到的所有api统一管理
├── pages // 项目页面
│ ├── index // 首页
│ └── device // 设备
│ └── alert // 告警
│ └── personal // 我的
├── alarmSubPage // 告警小程序分包页面
│ ├── alarmDetailSubPage
├── deviceSubPage // 设备小程序分包页面
│ ├── deviceDetailSubPage
├── sysNotifySubPage // 通知小程序分包页面
│ ├── sysNotifyPage
├── publicLoginSubPage // 登录小程序分包页面
│ ├── other // 其余页面(包括忘记密码等)
│ ├── public // 登录页面
├── feedBackSubPage // 意见反馈小程序分包页面
│ ├── feedback
├── plugins // 功能js
├── js_sdk // android判断是否有权限插件
├── static // 静态图片文件
├── store // vuex
├── style
│ ├── common.scss // 公共样式文件
│ └── iconfont.scss // 图标样式
├── uni_modules
│ ├── mescroll-uni // mescroll分页(此项目所有的分页都基于此)
│ ├── uview-ui // uview2.0
│ ├── luyi-tree // 组织结构插件
│ ├── qiun-data-charts // 图表插件
│ ├── uni-popup // 弹出层插件
│ ├── uni-datetime-picker // 时间日期选择插件
├── unpackage // 项目编译后的文件
├── App.vue // 项目基础文件
├── main.js // 项目基础文件
├── manifest.json // 项目基础文件
├── uni.scss // 项目基础文件
├── pages.json // 项目基础文件json
├── README.md // 项目介绍md
└── template.h5.html // h5自定义模板
配置文件
请求相关配置
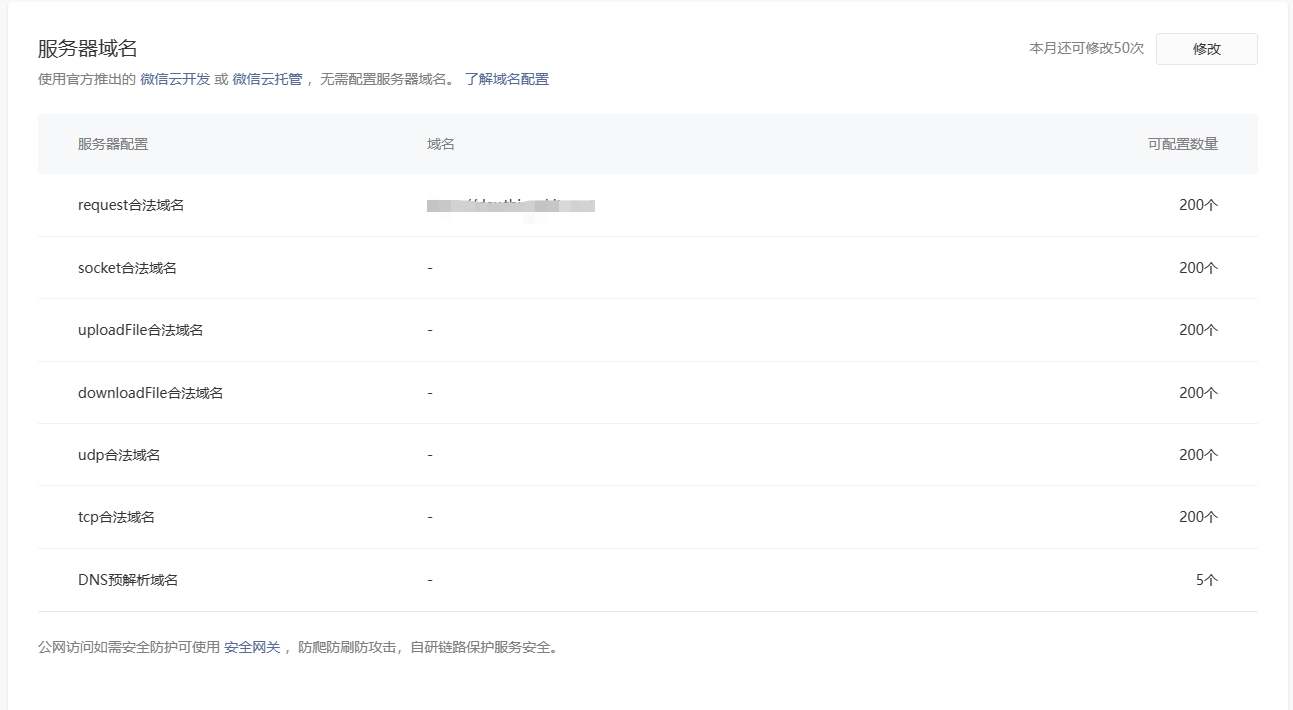
请求相关配置文件在该项目结构的config文件夹内,重要的包括baseUrl.js和request.js等,其中baseUrl.js里包括对服务端的配置项,
只需要修改这些为您自己的服务器地址即可(baseUrl 、baseDrawioUrl、baseWebSocketUrl、socketPrefix )。
request.js里是基于uview封装的服务端请求文件,包括配置服务端api地址、请求超时配置,请求拦截和响应拦截等
配置示例
const baseUrl = "http://xxx.xxx.xxx.xxx:xxx/xxx";
const baseDrawioUrl = "http://xxx.xxx.xxx.xxx:xxx/xxx-xxx";
const baseWebSocketUrl = "xxx.xxx.xxx.xxx:xxx";
const socketPrefix = "ws";配置项说明
baseUrl:服务端 api地址
baseDrawioUrl :组态地址 注意端口
baseWebSocketUrl :服务端 websocket地址
socketPrefix :websocket 注意前缀 ((https, wss),( http, ws))
注意:socketPrefix在https情况下使用wss,http使用ws
其他通用配置
其他通用配置文件也在项目结构的config文件夹内,主要是与其他功能配合使用,比如地图、小程序更新、app更新等。
- amap-wx.js 是uniapp里使用微信小程序地图的配置,里面的配置包含高德地图控制台里申请的key值,把配置好的key值以对象形式传进去即可
const amapFile = require('@/config/amap-wx.js');
import { gdMapRequiredKey } from '@/config/gdMapConfig.js';
var myAmapFun = new amapFile.AMapWX({ key: gdMapRequiredKey });- h5Utils.js 是与h5相关的 ,里面包含浏览器端h5判断是否是微信客户端
// 浏览器判断是否微信
export const isWechat = () => {
let ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
//console.log('是微信客户端')
return true;
}else{
//console.log('不是微信客户端')
return false;
}
};pay.js 是与支付相关的(预留,此项目没使用到,如需使用请自行完成相应逻辑编写),里面包含了小程序和app的支付,小程序支持微信、支付宝、百度、头条等
gdMapConfig.js 是高德地图的key配置项,你在高德地图控制台里申请的key值(配置你自己申请的key),请自行参考官方文档进行配置https://console.amap.com/dev/key/app
注意:如您要使用地图相关功能这是必须配置的,云打包配置即可,离线打包不需要配置,离线打包有对应的配置
- 高德地图key配置示例:
const gdMapRequiredKey = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'- common.js 大部分是与app相关的,比如app计算缓存、清理缓存、获取扫码信息等,此项目大部分没有使用这些(预留,如需使用请自行完成相应逻辑编写)
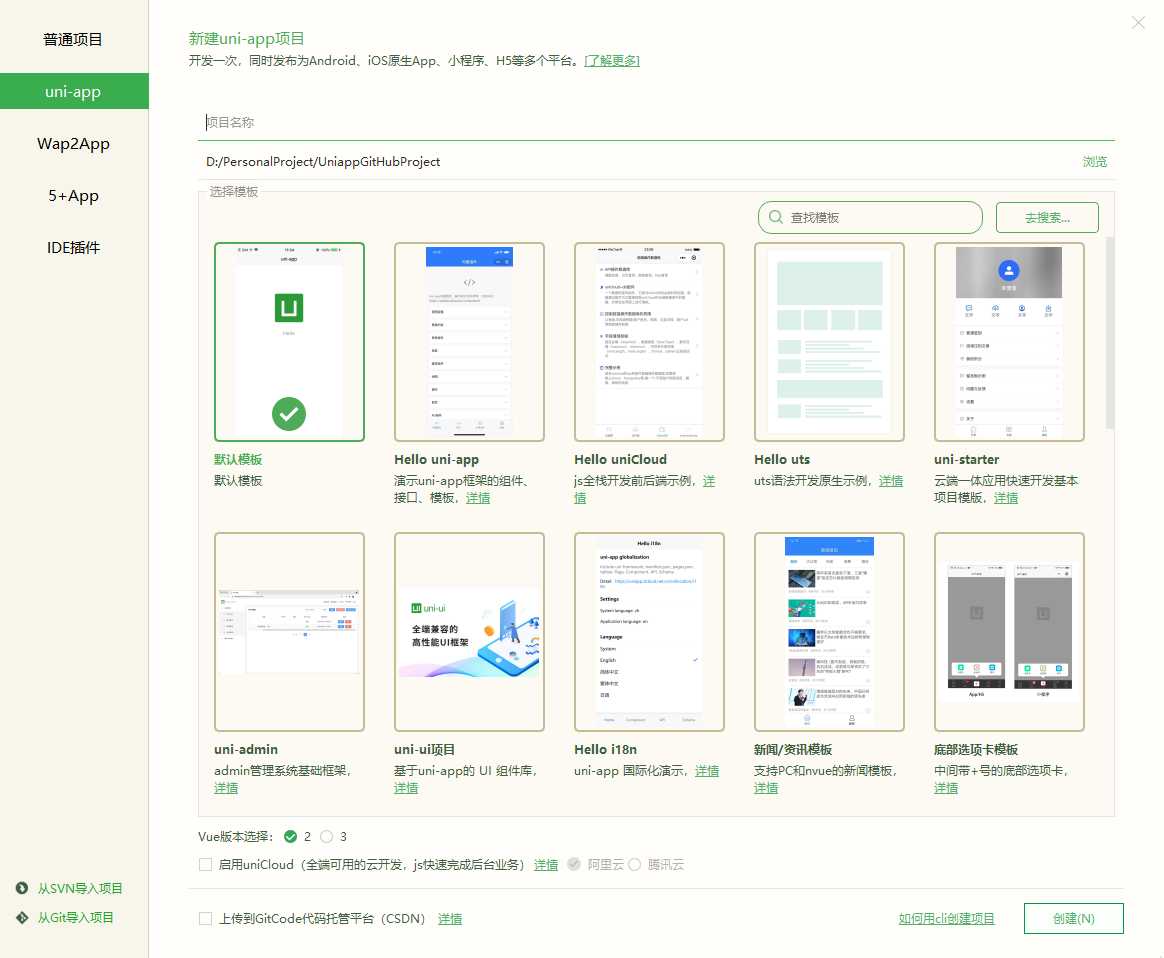
开发环境搭建及源码运行
开发环境搭建
此项目是基于uniapp官方插件库的一个开源项目为基础进行修改搭建,使用vue2和uview2.0,开发工具使用的uniapp官方工具HBuilder。

注意事项
注意:HBuilder X的版本,建议采用比较稳定的版本进行开发,版本选择不当,可能会影响到您使用hbuilder进行离线打包或者不支持一些最新功能
建议开发版本:HBuilder X 3.6.15.20221228
源码运行
运行环境
手机模拟器运行
uniapp运行到app中,有两种方式:模拟器、真机
| 运行方式 | 优势 | 劣势 |
|---|---|---|
| 模拟器 | 方便 | 界面有时候显示模糊,好多功能缺失,比如Android模拟器不能确定电池电量水平和充电状态、模拟器不能震动,真机上才有效果等 |
| 真机 | 分辨率显示清楚,反应及时 | android版本不同,可能出现此项目不能在真机上运行,建议android版本12 |
建议运行方式:真机
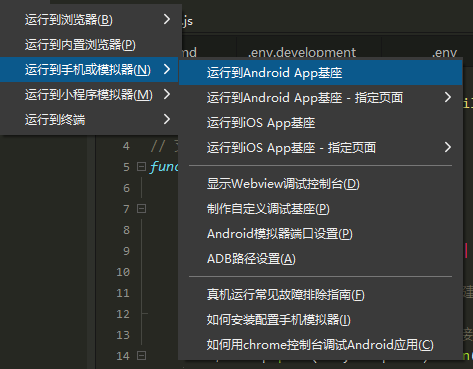
点击运行到手机或模拟器 =>运行到Android App基座 即可
注意:配置ADB路径设置,不同第三方的模拟器,端口不一样。
或者您也可以下载第三方的模拟器比如mumu、夜神等,这里给出网易mumu模拟器下载链接
常用的模拟器和对应端口号:

真机运行
如果您要运行在真机上,只需您的数据线连上您的电脑和手机,并且手机开启开发者选项的usb调式和其他权限,点击运行android app基座即可,uniapp会自行检测您的手机并运行。
微信模拟运行
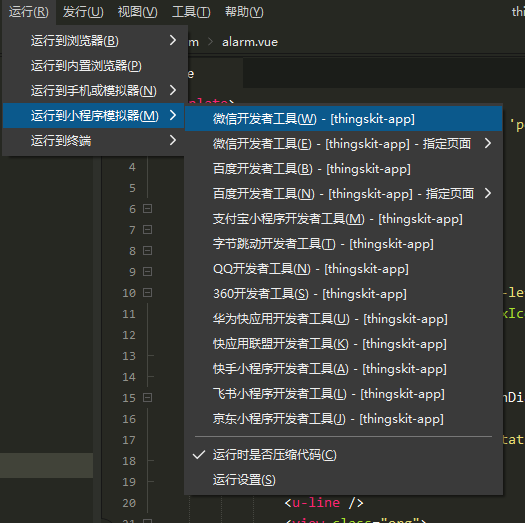
运行在微信小程序上,点击运行到小程序模拟器=>微信开发者工具 即可,建议勾选运行时,是否压缩代码(是),这样uniapp编译好微信小程序源码体积会小很多。

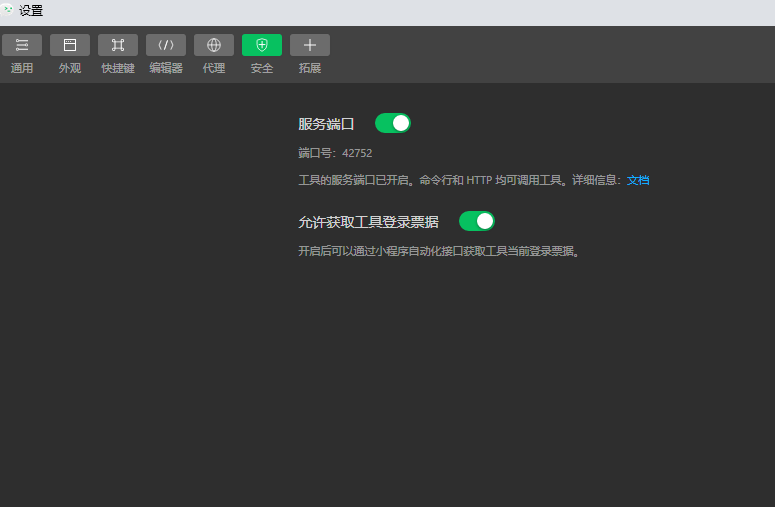
注意:要打开微信开发者工具的端口,否则uniapp这边检测不到导致项目运行失败
开启微信开发者工具端口,如下图所示:

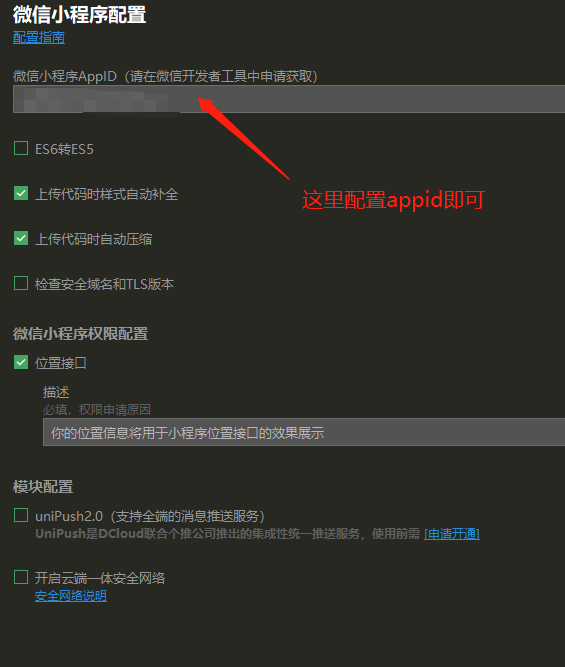
打开微信小程序配置,配置appid,如下图所示:

注意:微信小程序appid为您在官方微信公众平台上申请的
打包部署
微信小程序端打包部署
uniapp都给您编译好了微信小程序源码,主要的配置是在微信开发者工具和微信公众平台上。
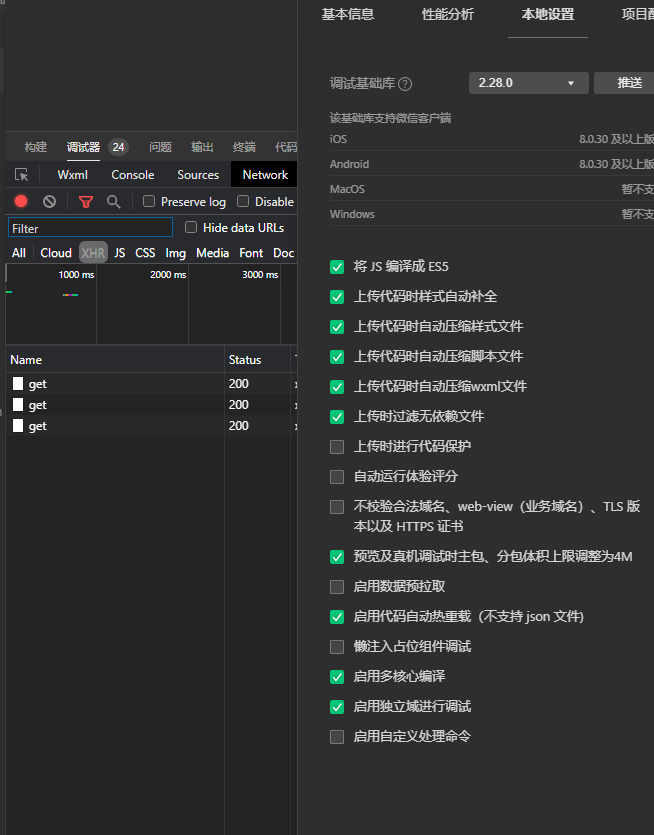
微信开发者工具配置
需要您先运行在微信开发者工具上,勾选相关选项,如下图所示:

微信公众平台配置(小程序)

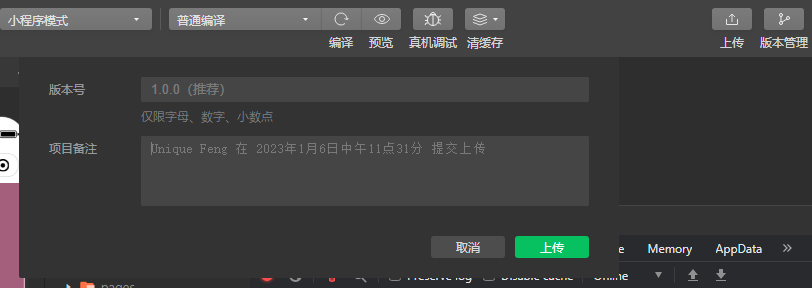
上传小程序包
填写您的版本号和备注,建议写详细一些,点击上即可。

注意:版本号和备注,可以按照官方推荐的来命名,方便您后续发版本好管理。
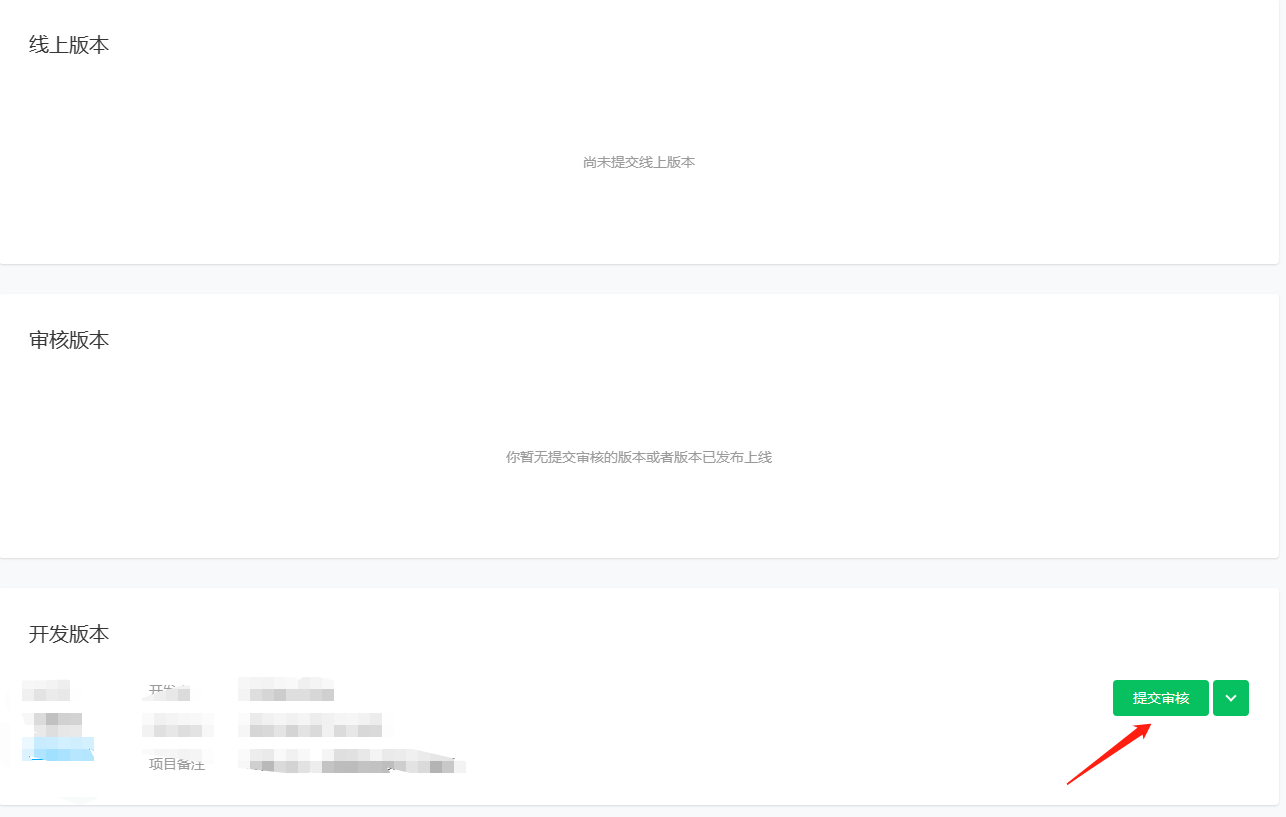
版本管理
点击提交审核,审核是否通过以及审核时间,参考腾讯官方。

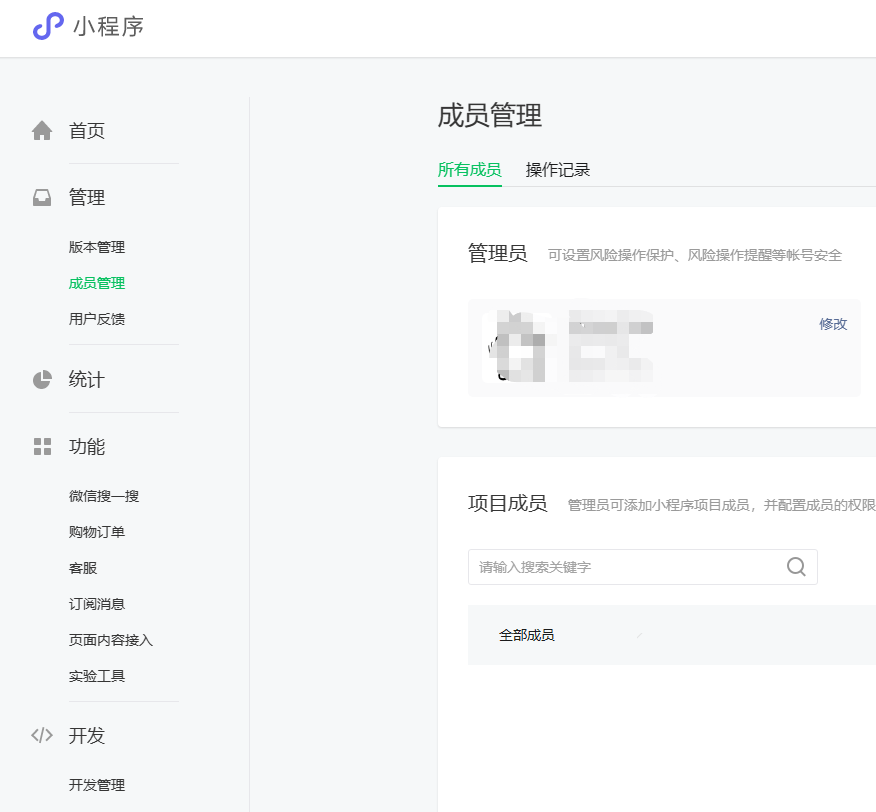
成员管理
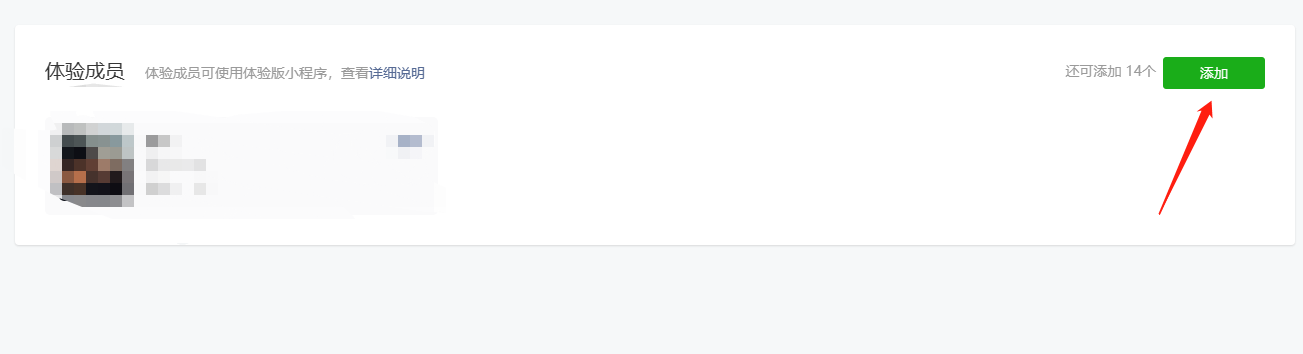
当官方审核通过好,要使用者体验,你要在成员管理里添加体验用户,点击成员管理 =》所有成员 即可

添加体验人员即可,如图所示:

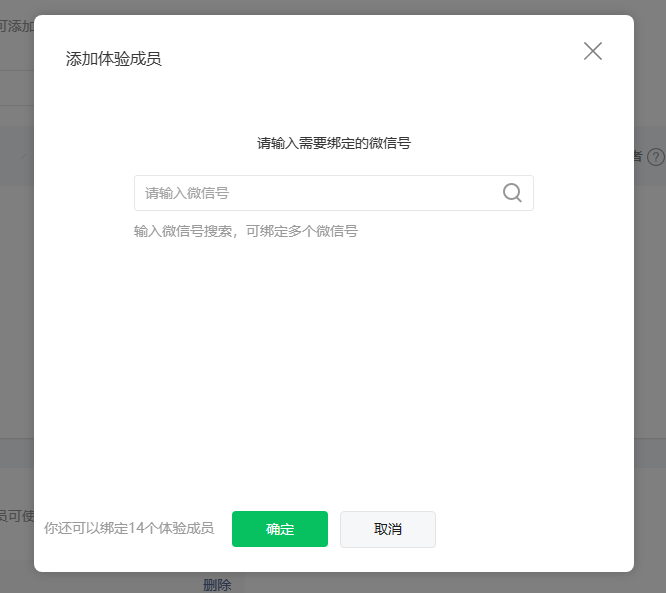
点击添加,弹出如下图所示,填写体验人员微信号即可
注意:体验人员是有人数限制的

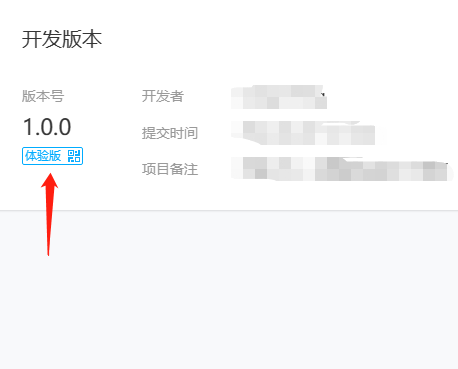
点击体验版,会弹出二维码,发给您身边的同事或朋友进行扫码体验即可,之后发布版本操作也是一样。

可以配置项目启动路径
注意:可以修改路径,项目启动路径

app端(android)打包部署
uniapp打包成app,有两种方式:云打包、离线打包
| 打包方式 | 优势 | 劣势 |
|---|---|---|
| 云打包 | 在HBuilderX中配置好各种参数后(如第三方SDK参数等),云端打包会自动完成配置 | 1.打包要排队,2.打包次数有限制 |
| 离线打包 | 无限制打包次数,打包时间快 | 1.离线打包支持混淆功能,只对vue文件,nvue文件不起作用,2.SDK配置较繁琐 |
建议打包方式:云打包
云打包
android端这边您可以采用uniapp官方自带云打包
注意:你要先注册登录,地址是开发者中心
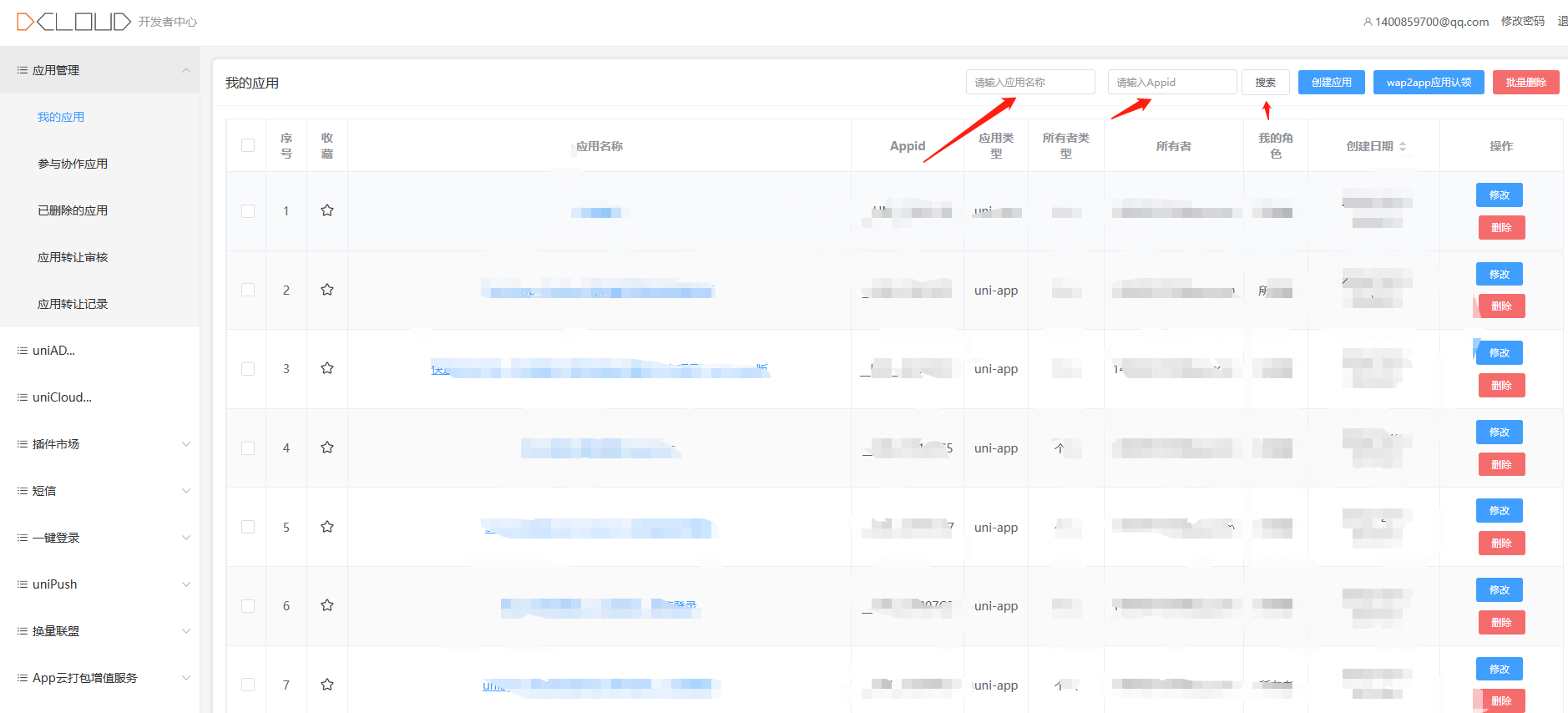
找到您的项目
注意:可以直接输入应用名称搜索

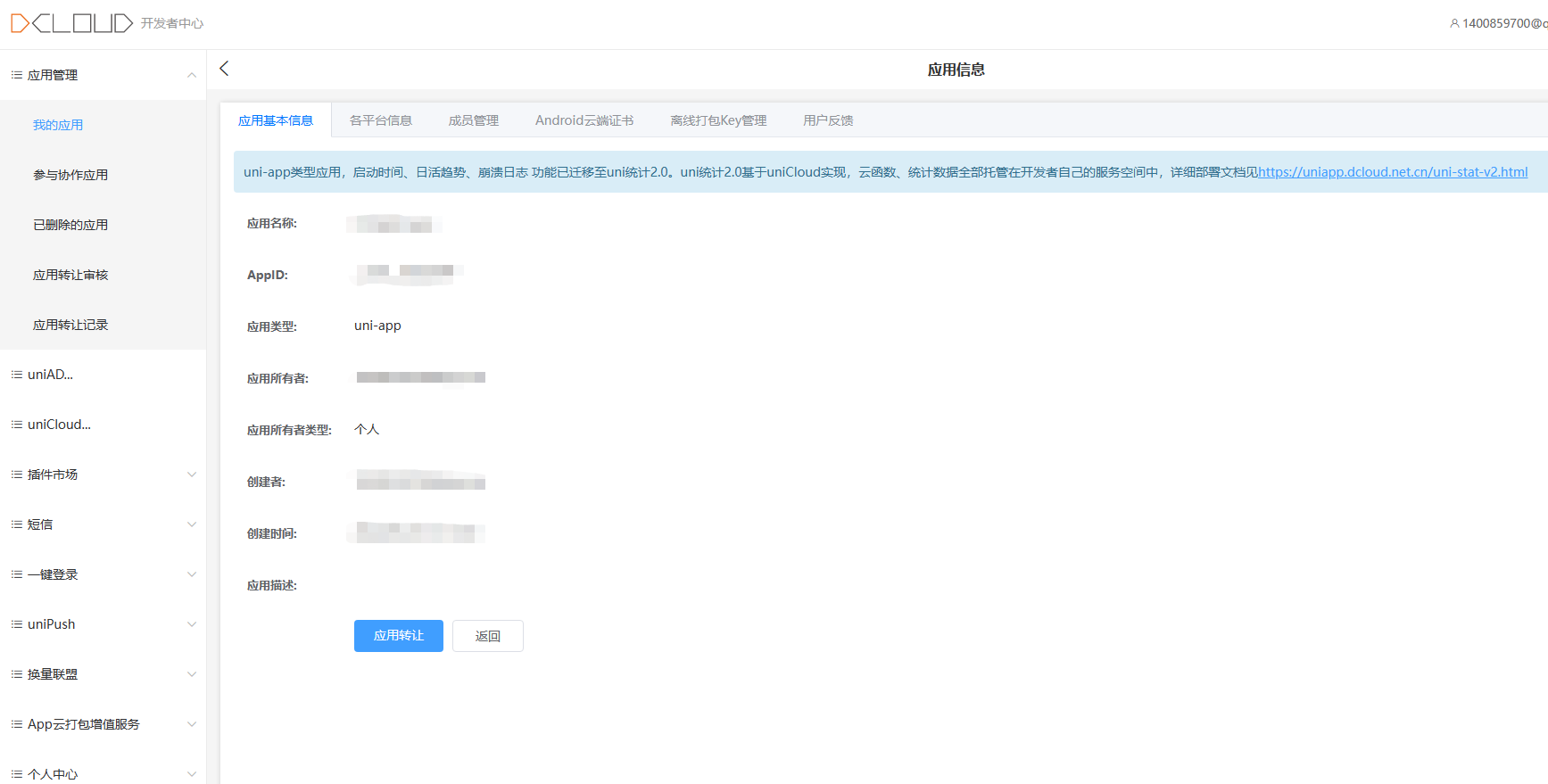
点击对应应用即可

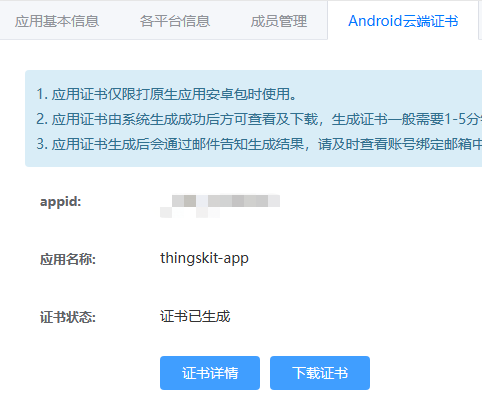
点开我的应用 =》Android云端证书,android云端证书需要您自行配置,请参考官方文档Android平台云端打包证书使用说明 - DCloud问答。
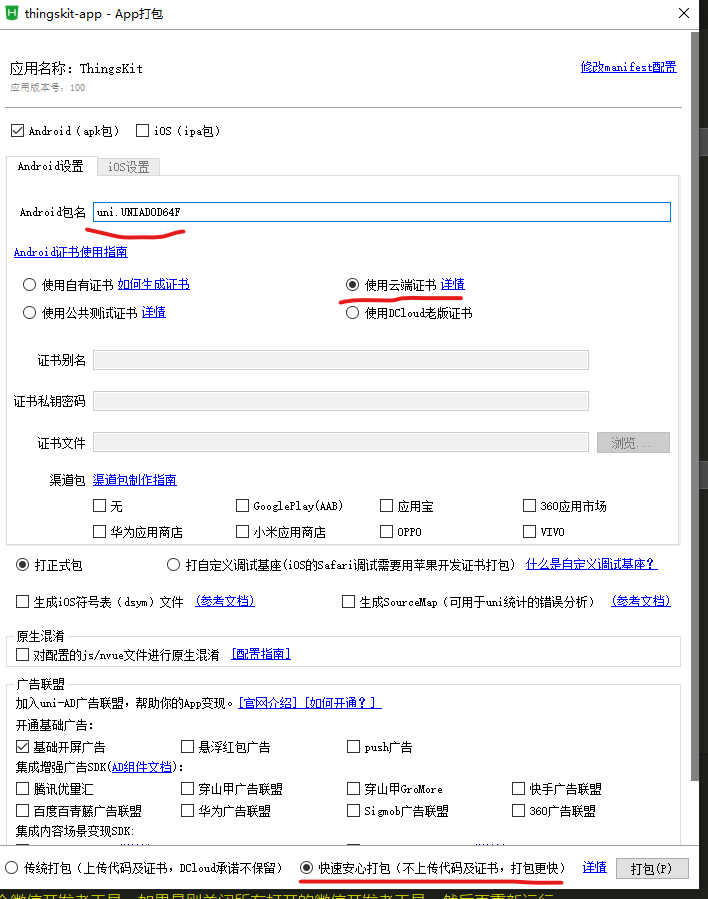
配置好后,点击原生App-云打包

弹出如下配置,配置Android包名和勾选使用云端证书和勾选快速安心打包即可,其余配置根据您自己项目需要进行配置。

注意:android包名要注意去掉下划线,采用这种格式uni.(这里填写appid去掉下划线)
这些都配置好后,点击打包即可。
注意: 云打包是有打包次数限制的,不是无数次的,1天只能打包【5次】,第六次需要收费(大概2¥一次)。
打包时间长度不受控,高峰期排队时长可能需要 【几个小时】以上
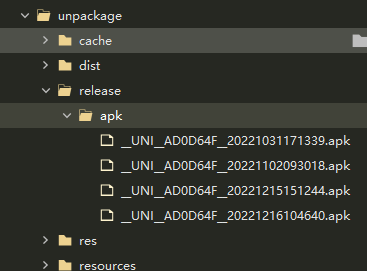
打包后的位置在

发给使用者进行体验即可。
离线打包
离线打包需要您安装android studio工具和官方sdk

离线打包官方是有教程的,很仔细。我也是按照官方文档来配置的,请自行查阅,按照官方步骤来操作即可。
这些官方都是提供的,下载即可,注意您的hbuilder版本,给出了官方链接,参考官方文档进行配置即可
注意:要下载对应版本的app离线sdk,3.1.10版本时要申请appkey的,官方有文档,[请自行查阅](
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey.html#)
这是官方的目录。您使用这个即可,用android studio打开即可。

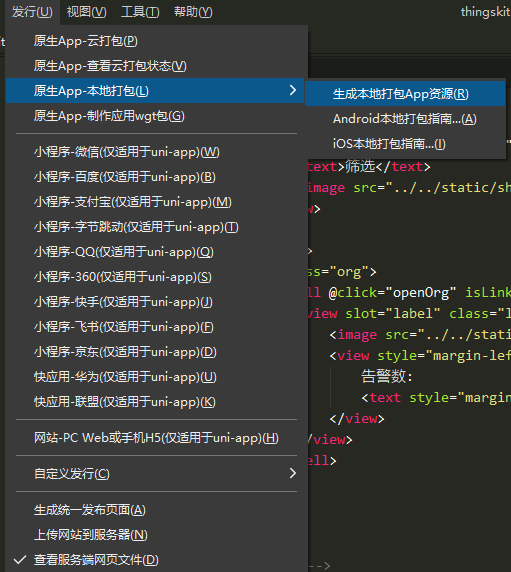
这里您要点击原生App--本地打包=》生成本地打包App资源

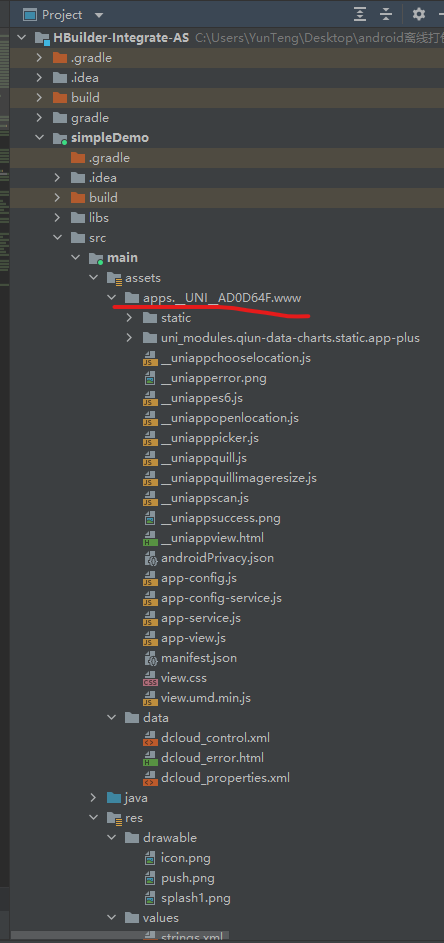
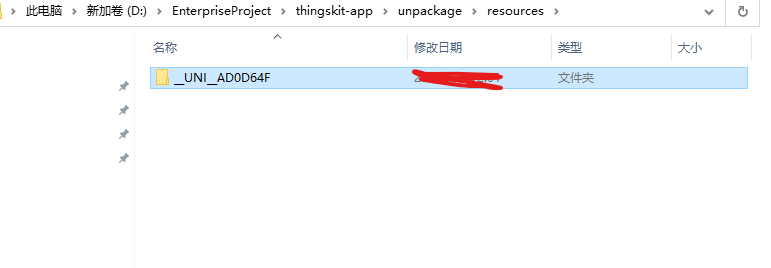
点击原生app本地打包这个选项,生成本地打包资源,生成本地打包资源后复制给android studio那边的目录下即可

注意:把生成好的资源全部复制到app目录下即可

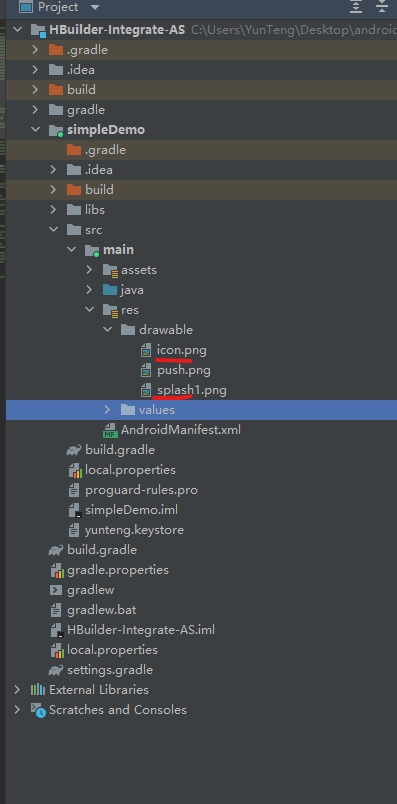
修改打包后的app图标和启动图

图标名字命名为icon.png,启动图命名为splash.png,android studio会自动寻找这两个图片地址。
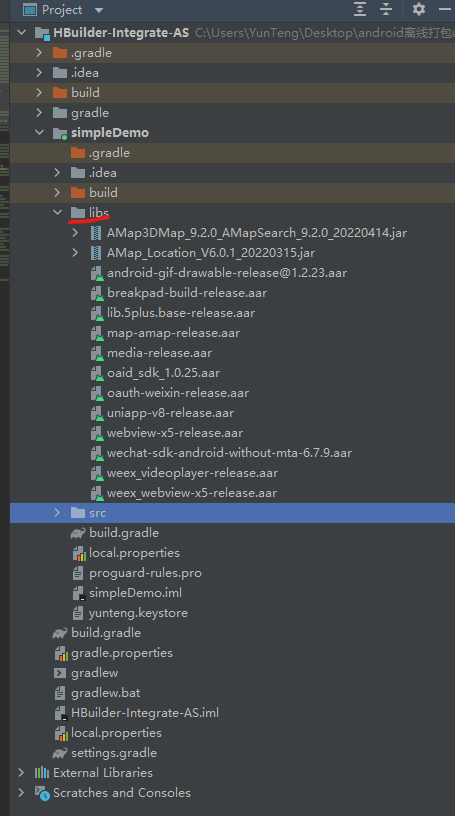
如果您的uniapp开发的app需要地图、需要使用摄像头、录音、视频、webview等,那么您需要按照官方文档来配置,官方上是有针对离线打包如何把这些模板集成到项目里的,给出了官方链接,请自行查阅,比如定位
您要把定位相关的jar包或者aar包复制到libs目录下即可,对应的包官方都有,您自行复制即可。

然后您按照官方文档配置即可,其他模块也是一样的配置,官方都有,直接复制粘贴到项目即可。
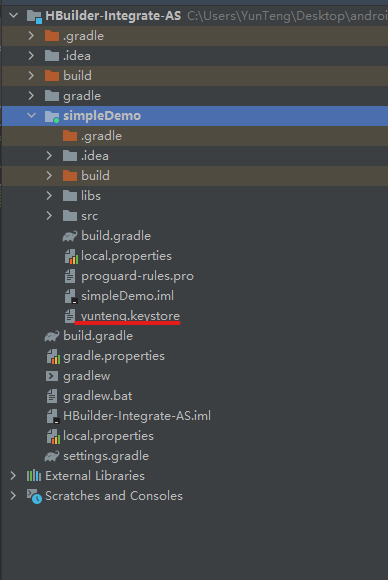
还需要配置android签名,给出了官方链接,您自己配置的key和password,请您自己要记得,不要乱填写,下面是要是使用的,如何配置,请自行查阅 签名
注意:生成的签名信息不要乱填写,方便记忆,下面是要使用的。
安装官方文档操作即可。保存到项目目录下

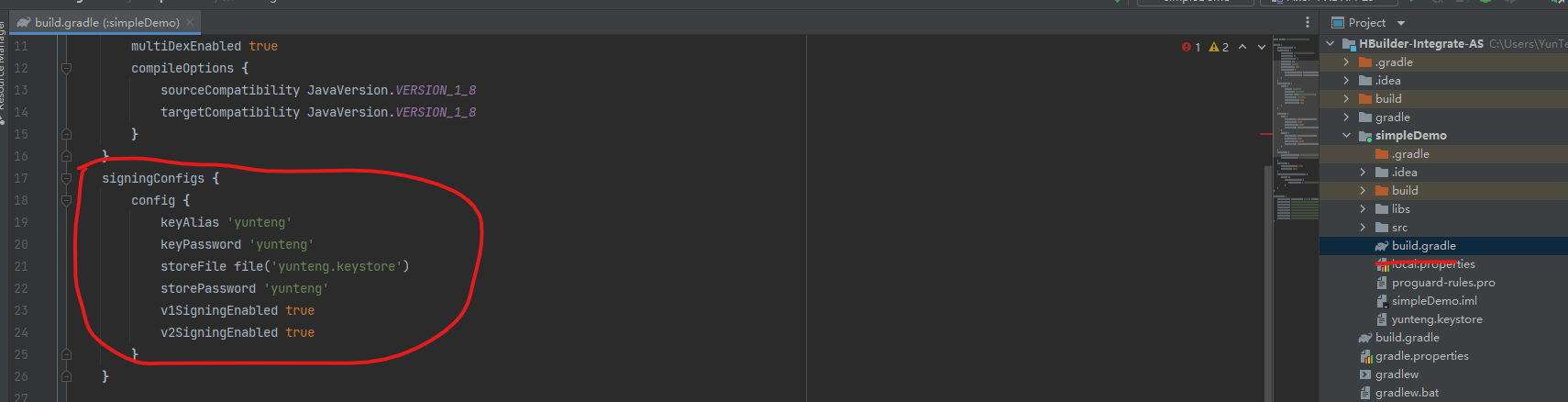
命名按照您自己喜欢的方式命名即可,打开build.gradle添加如下符合gradle格式的代码
signingConfigs {
config {
keyAlias 'yunteng'
keyPassword 'yunteng'
storeFile file('yunteng.keystore')
storePassword 'yunteng'
v1SigningEnabled true
v2SigningEnabled true
}
}
还是打开build.gradle文件
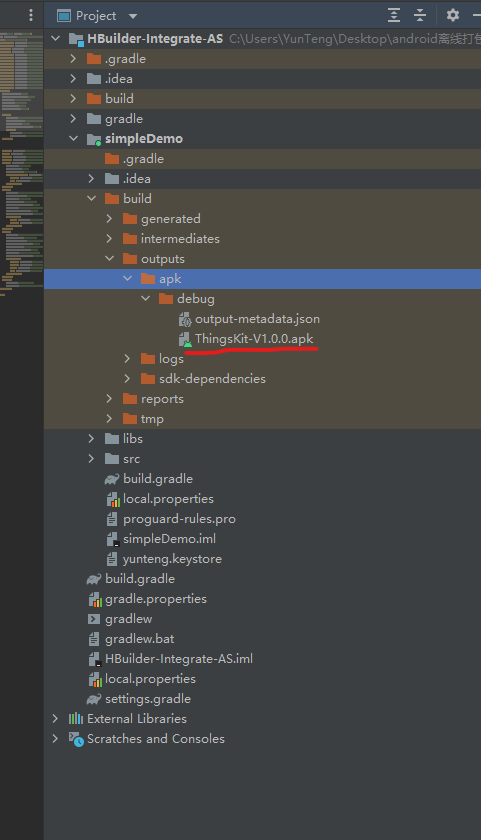
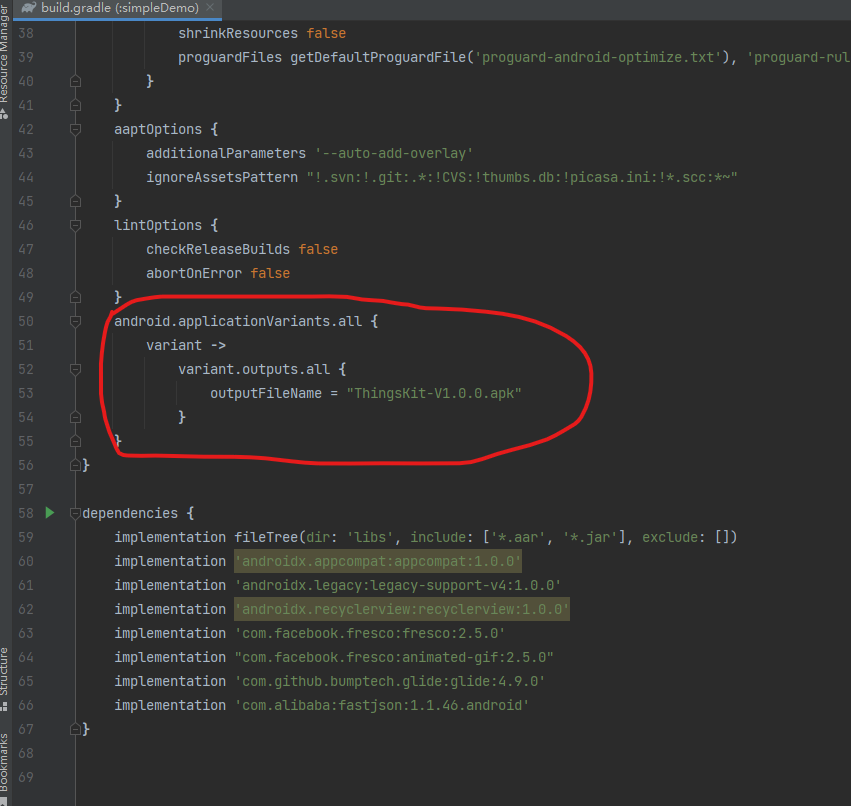
添加如下代码,这是打包后生成的文件名字,比如ThingsKit-V1.0.0.apk
android.applicationVariants.all {
variant ->
variant.outputs.all {
outputFileName = "ThingsKit-V1.0.0.apk"
}
}
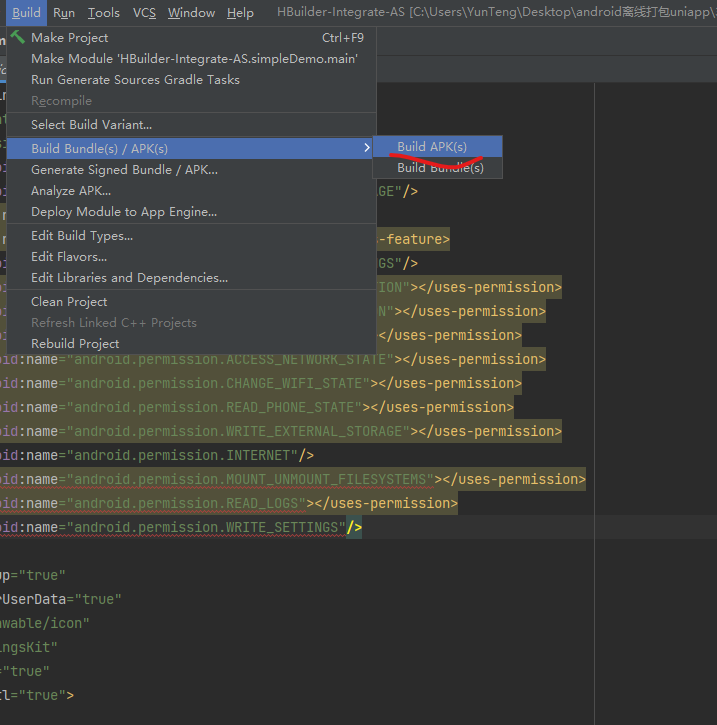
配置好了后点击Build Bundle(s) / APK(s)=》Build APK(s)即可

生成后的文件在这个目录下,上传到您自己的服务器上或者直接发给使用者,让使用者使用即可,如果您需要上线到应用商店,请自行查询官方文档和各大应用商店的关于上线的要求即可,这里给出一个参考链接