Commit ef1ff72c6575d2b17ab0702acc65a0c5b7f77b02
Merge branch 'feat/i18n-support' into 'main_dev'
feat: 支持中英文国际化 See merge request yunteng/thingskit-scada!250
Showing
2 changed files
with
72 additions
and
72 deletions
Too many changes to show.
To preserve performance only 2 of 99 files are displayed.
| ... | ... | @@ -73,55 +73,55 @@ |
| 73 | 73 | // Sidebar.Engine.js |
| 74 | 74 | // src/main/webapp/js/diagramly/sidebar/thingskit/Sidebar-Engine.js |
| 75 | 75 | (function () { |
| 76 | - // Adds Atlassian shapes | |
| 77 | - // conduit 管道 | |
| 78 | - Sidebar.prototype.addConduitPalette = function () { | |
| 76 | + // Adds Atlassian shapes | |
| 77 | + // conduit 管道 | |
| 78 | + Sidebar.prototype.addConduitPalette = function () { | |
| 79 | 79 | // 组件归类 决定数据面板中组件有哪些操作面板 |
| 80 | - const { COMPONENT_TYPE } = this.enumCellBasicAttribute | |
| 81 | - const { DEFAULT } = this.enumComponentType | |
| 82 | - | |
| 80 | + const { COMPONENT_TYPE } = this.enumCellBasicAttribute | |
| 81 | + const { DEFAULT } = this.enumComponentType | |
| 82 | + | |
| 83 | 83 | // 图形库信息 |
| 84 | - const gn = 'mxgraph.engine';// 图形库id 后续注册时需要使用 | |
| 85 | - const dt = 'engine'; //图 形库id 后续注册时需要使用 | |
| 86 | - const label = '发动机' | |
| 87 | - | |
| 88 | - const width = 66; | |
| 89 | - const height = 74; | |
| 90 | - const staticPath = `${Proxy_Prefix}/img/lib/thingskit/` | |
| 91 | - const prefix = 'image;image=img/lib/thingskit/' | |
| 92 | - const defaultStyle = ';imageAspect=0;' | |
| 93 | - this.setCurrentSearchEntryLibrary(dt); | |
| 94 | - | |
| 95 | - // !!!自定义属性 当前设置该组件库为默认类型 | |
| 96 | - const cellAttribute = { | |
| 97 | - [COMPONENT_TYPE]: DEFAULT | |
| 98 | - } | |
| 99 | - | |
| 100 | - const graphPathLib = [ | |
| 101 | - { name: '3-D 发动机.svg', path: 'engine/3-D 发动机.svg' }, | |
| 102 | - ] | |
| 103 | - | |
| 104 | - const lib = graphPathLib.map(item => { | |
| 105 | - item.staticPath = staticPath + item.path | |
| 106 | - return item | |
| 107 | - }) | |
| 108 | - | |
| 109 | - const fns = graphPathLib.map(item => { | |
| 110 | - return this.addEntry(this.getTagsForStencil(gn, item.name, dt).join(' '), mxUtils.bind(this, function () { | |
| 111 | - const cell = new mxCell('', new mxGeometry(0, 0, width, height), `${prefix}${item.path}${defaultStyle}`); | |
| 112 | - cell.setVertex(true) | |
| 113 | - this.setCellAttributes(cell, cellAttribute) | |
| 114 | - return this.createVertexTemplateFromCells([cell], cell.geometry.width, cell.geometry.height, item.name); | |
| 115 | - })); | |
| 116 | - }) | |
| 117 | - | |
| 118 | - this.setVariableImageLib(dt, label, lib) | |
| 119 | - | |
| 120 | - this.addPaletteFunctions(dt, label, false, fns); | |
| 121 | - | |
| 122 | - this.setCurrentSearchEntryLibrary(); | |
| 123 | - }; | |
| 124 | -})(); | |
| 84 | + const gn = 'mxgraph.engine'// 图形库id 后续注册时需要使用 | |
| 85 | + const dt = 'engine' // 图 形库id 后续注册时需要使用 | |
| 86 | + const label = '发动机' | |
| 87 | + | |
| 88 | + const width = 66 | |
| 89 | + const height = 74 | |
| 90 | + const staticPath = `${Proxy_Prefix}/img/lib/thingskit/` | |
| 91 | + const prefix = 'image;image=img/lib/thingskit/' | |
| 92 | + const defaultStyle = ';imageAspect=0;' | |
| 93 | + this.setCurrentSearchEntryLibrary(dt) | |
| 94 | + | |
| 95 | + // !!!自定义属性 当前设置该组件库为默认类型 | |
| 96 | + const cellAttribute = { | |
| 97 | + [COMPONENT_TYPE]: DEFAULT | |
| 98 | + } | |
| 99 | + | |
| 100 | + const graphPathLib = [ | |
| 101 | + { name: '3-D 发动机.svg', path: 'engine/3-D 发动机.svg' }, | |
| 102 | + ] | |
| 103 | + | |
| 104 | + const lib = graphPathLib.map((item) => { | |
| 105 | + item.staticPath = staticPath + item.path | |
| 106 | + return item | |
| 107 | + }) | |
| 108 | + | |
| 109 | + const fns = graphPathLib.map((item) => { | |
| 110 | + return this.addEntry(this.getTagsForStencil(gn, item.name, dt).join(' '), mxUtils.bind(this, function () { | |
| 111 | + const cell = new mxCell('', new mxGeometry(0, 0, width, height), `${prefix}${item.path}${defaultStyle}`) | |
| 112 | + cell.setVertex(true) | |
| 113 | + this.setCellAttributes(cell, cellAttribute) | |
| 114 | + return this.createVertexTemplateFromCells([cell], cell.geometry.width, cell.geometry.height, item.name) | |
| 115 | + })) | |
| 116 | + }) | |
| 117 | + | |
| 118 | + this.setVariableImageLib(dt, label, lib) | |
| 119 | + | |
| 120 | + this.addPaletteFunctions(dt, label, false, fns) | |
| 121 | + | |
| 122 | + this.setCurrentSearchEntryLibrary() | |
| 123 | + } | |
| 124 | +})() | |
| 125 | 125 | |
| 126 | 126 | ``` |
| 127 | 127 | |
| ... | ... | @@ -131,7 +131,7 @@ |
| 131 | 131 | // src/main/webapp/js/diagramly/Devel.js |
| 132 | 132 | // Devel.js |
| 133 | 133 | // 将Sidebar-Engine.js引入 |
| 134 | -mxscript(drawDevUrl + 'js/diagramly/sidebar/thingskit/Sidebar-Engine.js'); | |
| 134 | +mxscript(`${drawDevUrl}js/diagramly/sidebar/thingskit/Sidebar-Engine.js`) | |
| 135 | 135 | ``` |
| 136 | 136 | |
| 137 | 137 | >3. 将元件库加入到需要打包的文件队列中 |
| ... | ... | @@ -195,27 +195,27 @@ Sidebar.prototype.initPalettes = function () { |
| 195 | 195 | ```js |
| 196 | 196 | // Sidebar.js |
| 197 | 197 | // src/main/webapp/js/diagramly/sidebar/Sidebar.js |
| 198 | - Sidebar.prototype.init = function () { | |
| 199 | - const { LINE_CHART_EXPAND, BAR_CHART_EXPAND, DASHBOARD_CHART_EXPAND, DYNAMIC_EFFECT, DATA_SOURCE, VAR_IMAGE, INTERACTION, VIDEO: VIDEO_PANEL, SWITCH_STATE_SETTING, ONLY_SINGLE_EVENT, RUNNING_AND_STOP } = this.enumPermissionPanel | |
| 200 | - const { LINE, LINE_CHART, REAL_TIME, TITLE, VARIABLE, DEFAULT, BAR_CHART, VIDEO, SWITCH, PARAMS_SETTING_BUTTON, DASHBOARD_CHART, IMAGE } = this.enumComponentType | |
| 201 | - | |
| 202 | - // 水流类型元件拥有水流效果面板与数据东西面板 | |
| 203 | - this.setComponentPermission(LINE, [RUNNING_AND_STOP, DYNAMIC_EFFECT]) | |
| 204 | - // 默认类型的元件拥有数据动效面板 | |
| 205 | - this.setComponentPermission(DEFAULT, [DYNAMIC_EFFECT]) | |
| 206 | - this.setComponentPermission(REAL_TIME, [DYNAMIC_EFFECT]) | |
| 207 | - // 标题类型的元件拥有数据交互面板与动态数据面板 | |
| 208 | - this.setComponentPermission(TITLE, [INTERACTION, DYNAMIC_EFFECT]) | |
| 209 | - this.setComponentPermission(VAR_IMAGE, [INTERACTION, VAR_IMAGE]) | |
| 210 | - this.setComponentPermission(VARIABLE, [DATA_SOURCE, INTERACTION, DYNAMIC_EFFECT]) | |
| 211 | - this.setComponentPermission(BAR_CHART, [DATA_SOURCE, BAR_CHART_EXPAND]) | |
| 212 | - this.setComponentPermission(LINE_CHART, [DATA_SOURCE, LINE_CHART_EXPAND]) | |
| 213 | - this.setComponentPermission(DASHBOARD_CHART, [DATA_SOURCE, DASHBOARD_CHART_EXPAND]) | |
| 214 | - this.setComponentPermission(VIDEO, [VIDEO_PANEL]) | |
| 215 | - this.setComponentPermission(SWITCH, [DATA_SOURCE, SWITCH_STATE_SETTING]) | |
| 216 | - this.setComponentPermission(PARAMS_SETTING_BUTTON, [DATA_SOURCE, ONLY_SINGLE_EVENT]) | |
| 217 | - this.setComponentPermission(IMAGE, [DATA_SOURCE]) | |
| 218 | - } | |
| 198 | +Sidebar.prototype.init = function () { | |
| 199 | + const { LINE_CHART_EXPAND, BAR_CHART_EXPAND, DASHBOARD_CHART_EXPAND, DYNAMIC_EFFECT, DATA_SOURCE, VAR_IMAGE, INTERACTION, VIDEO: VIDEO_PANEL, SWITCH_STATE_SETTING, ONLY_SINGLE_EVENT, RUNNING_AND_STOP } = this.enumPermissionPanel | |
| 200 | + const { LINE, LINE_CHART, REAL_TIME, TITLE, VARIABLE, DEFAULT, BAR_CHART, VIDEO, SWITCH, PARAMS_SETTING_BUTTON, DASHBOARD_CHART, IMAGE } = this.enumComponentType | |
| 201 | + | |
| 202 | + // 水流类型元件拥有水流效果面板与数据东西面板 | |
| 203 | + this.setComponentPermission(LINE, [RUNNING_AND_STOP, DYNAMIC_EFFECT]) | |
| 204 | + // 默认类型的元件拥有数据动效面板 | |
| 205 | + this.setComponentPermission(DEFAULT, [DYNAMIC_EFFECT]) | |
| 206 | + this.setComponentPermission(REAL_TIME, [DYNAMIC_EFFECT]) | |
| 207 | + // 标题类型的元件拥有数据交互面板与动态数据面板 | |
| 208 | + this.setComponentPermission(TITLE, [INTERACTION, DYNAMIC_EFFECT]) | |
| 209 | + this.setComponentPermission(VAR_IMAGE, [INTERACTION, VAR_IMAGE]) | |
| 210 | + this.setComponentPermission(VARIABLE, [DATA_SOURCE, INTERACTION, DYNAMIC_EFFECT]) | |
| 211 | + this.setComponentPermission(BAR_CHART, [DATA_SOURCE, BAR_CHART_EXPAND]) | |
| 212 | + this.setComponentPermission(LINE_CHART, [DATA_SOURCE, LINE_CHART_EXPAND]) | |
| 213 | + this.setComponentPermission(DASHBOARD_CHART, [DATA_SOURCE, DASHBOARD_CHART_EXPAND]) | |
| 214 | + this.setComponentPermission(VIDEO, [VIDEO_PANEL]) | |
| 215 | + this.setComponentPermission(SWITCH, [DATA_SOURCE, SWITCH_STATE_SETTING]) | |
| 216 | + this.setComponentPermission(PARAMS_SETTING_BUTTON, [DATA_SOURCE, ONLY_SINGLE_EVENT]) | |
| 217 | + this.setComponentPermission(IMAGE, [DATA_SOURCE]) | |
| 218 | +} | |
| 219 | 219 | ``` |
| 220 | 220 | |
| 221 | 221 | |
| ... | ... | @@ -483,7 +483,7 @@ function copyFile() {} |
| 483 | 483 | // 2.编译文件 |
| 484 | 484 | function complieFormat() {} |
| 485 | 485 | // 3.引入的文件增加版本号(用于打包部署后服务器上文件不更新) |
| 486 | -function generatoreVersion(){} | |
| 486 | +function generatoreVersion() {} | |
| 487 | 487 | // 4.构建war包 |
| 488 | 488 | async function buildWar() {} |
| 489 | 489 | // 5.复制需要上传到oss服务器中的文件 |
| ... | ... | @@ -546,4 +546,4 @@ npm build |
| 546 | 546 | |
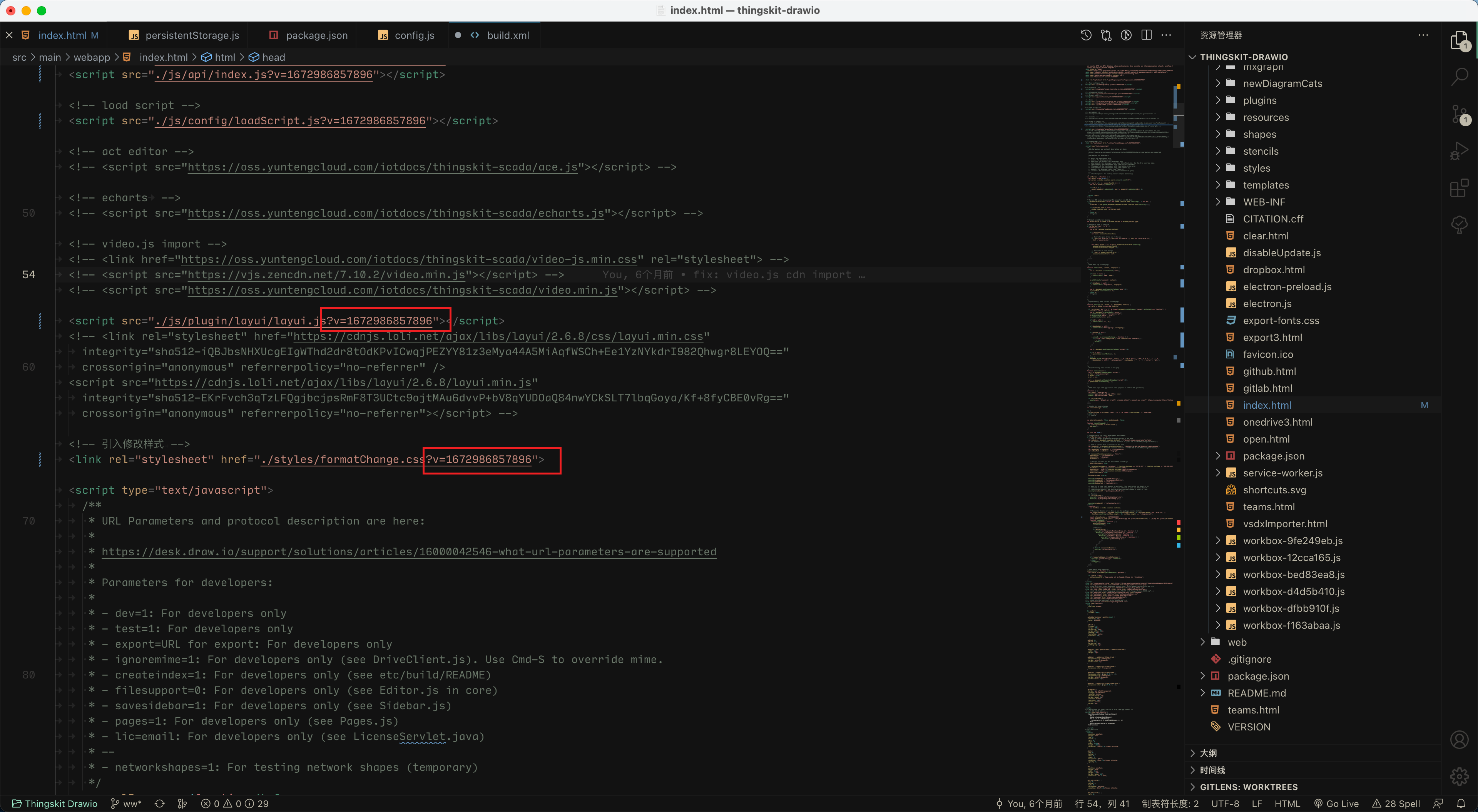
| 547 | 547 |  |
| 548 | 548 | |
| 549 | -3. 组态启动后的端口因与后台管理端的端口保持一致。 | |
| \ No newline at end of file | ||
| 549 | +3. 组态启动后的端口因与后台管理端的端口保持一致。 | ... | ... |
| ... | ... | @@ -50,7 +50,7 @@ |
| 50 | 50 | "@vitejs/plugin-vue": "^4.1.0", |
| 51 | 51 | "@vitejs/plugin-vue-jsx": "^3.0.1", |
| 52 | 52 | "@wry-smile/eslint-config-vue": "^0.1.15", |
| 53 | - "@wry-smile/vite-plugin-global-variable": "^1.0.2", | |
| 53 | + "@wry-smile/vite-plugin-global-variable": "1.0.2", | |
| 54 | 54 | "eslint": "^8.42.0", |
| 55 | 55 | "husky": "^8.0.3", |
| 56 | 56 | "less": "^4.2.0", | ... | ... |