Commit 62ace788ec0be70a3a8920816df3f4e1d0d0e70c
Merge branch 'main_dev' into 'main'
Main dev See merge request yunteng/thingskit-app!161
Showing
1 changed file
with
33 additions
and
33 deletions
| ... | ... | @@ -149,7 +149,7 @@ const socketPrefix = "ws"; |
| 149 | 149 | |
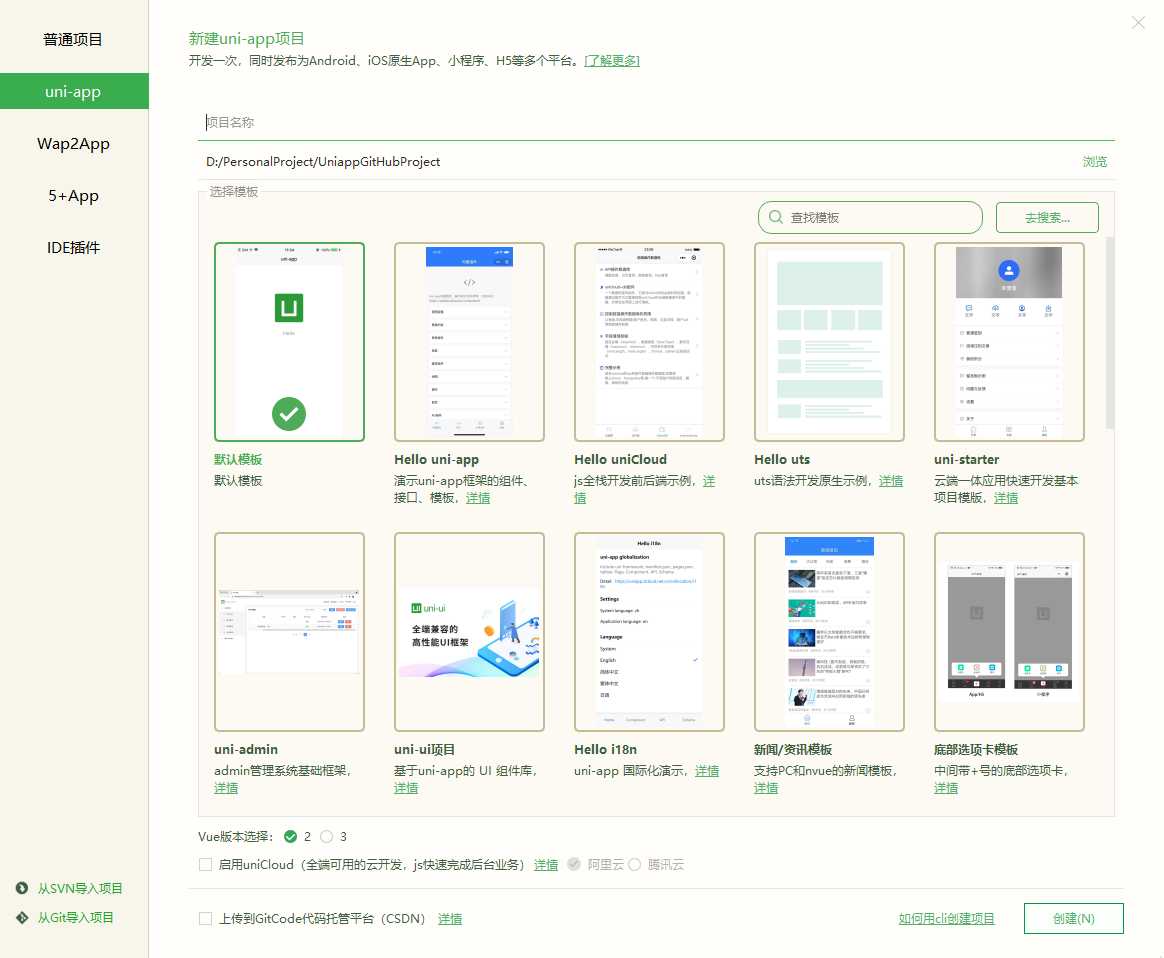
| 150 | 150 | uview2.0地址:[](https://www.uviewui.com/guide/demo.html) |
| 151 | 151 | |
| 152 | - | |
| 152 | + | |
| 153 | 153 | |
| 154 | 154 | #### 注意事项 |
| 155 | 155 | |
| ... | ... | @@ -172,7 +172,7 @@ uniapp餈app銝哨舅蝘撘**璅⊥** |
| 172 | 172 | |
| 173 | 173 | > 建议运行方式:真机 |
| 174 | 174 | |
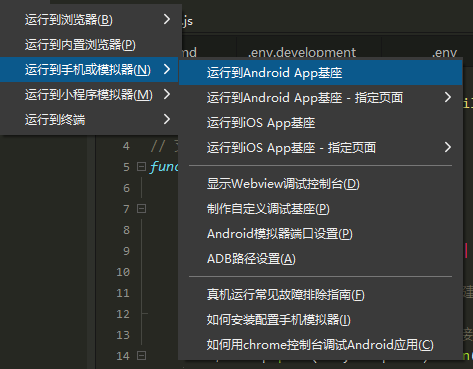
| 175 | -点击**运行到手机或模拟器 =>运行到Android App基座** 即可 | |
| 175 | +点击**运行到手机或模拟器 =>运行到Android App基座** 即可 | |
| 176 | 176 | |
| 177 | 177 | > 注意:配置ADB路径设置,不同第三方的模拟器,端口不一样。 |
| 178 | 178 | > |
| ... | ... | @@ -180,7 +180,7 @@ uniapp餈app銝哨舅蝘撘**璅⊥** |
| 180 | 180 | |
| 181 | 181 | 常用的模拟器和对应端口号: |
| 182 | 182 | |
| 183 | - | |
| 183 | + | |
| 184 | 184 | |
| 185 | 185 | ##### 真机运行 |
| 186 | 186 | |
| ... | ... | @@ -190,17 +190,17 @@ uniapp餈app銝哨舅蝘撘**璅⊥** |
| 190 | 190 | |
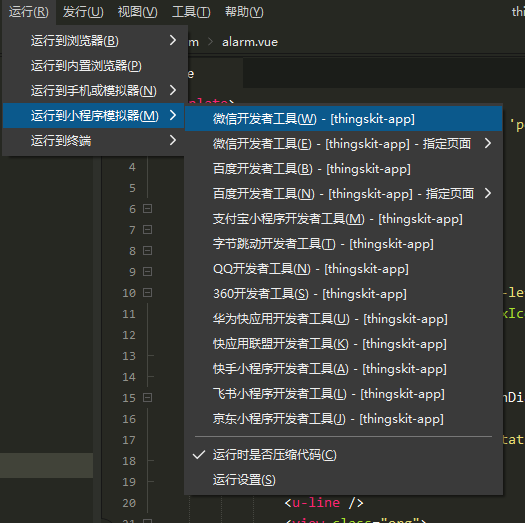
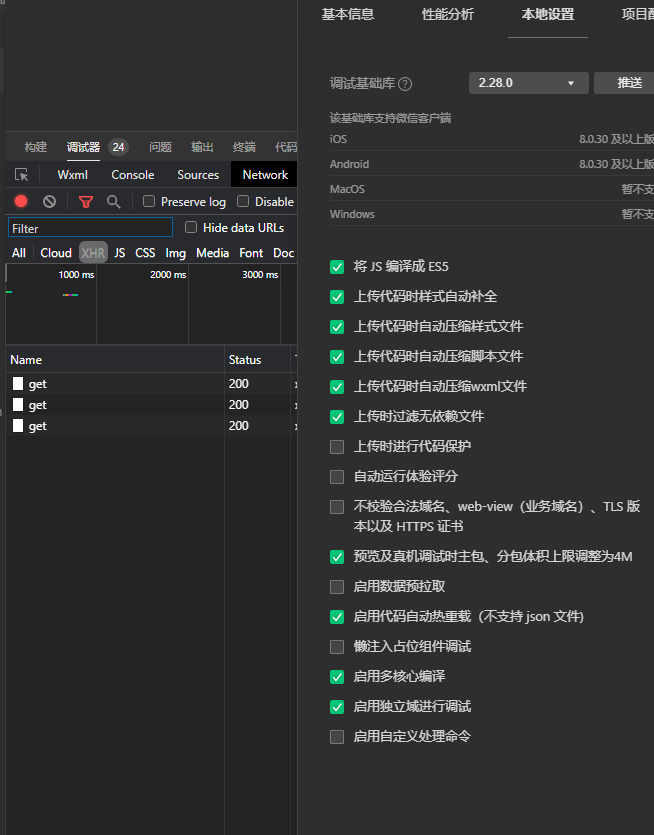
| 191 | 191 | 运行在微信小程序上,点击**运行到小程序模拟器=>微信开发者工具** 即可,建议勾选运行时,是否压缩代码(是),这样uniapp编译好微信小程序源码体积会小很多。 |
| 192 | 192 | |
| 193 | - | |
| 193 | + | |
| 194 | 194 | |
| 195 | 195 | > 注意:要打开微信开发者工具的端口,否则uniapp这边检测不到导致项目运行失败 |
| 196 | 196 | |
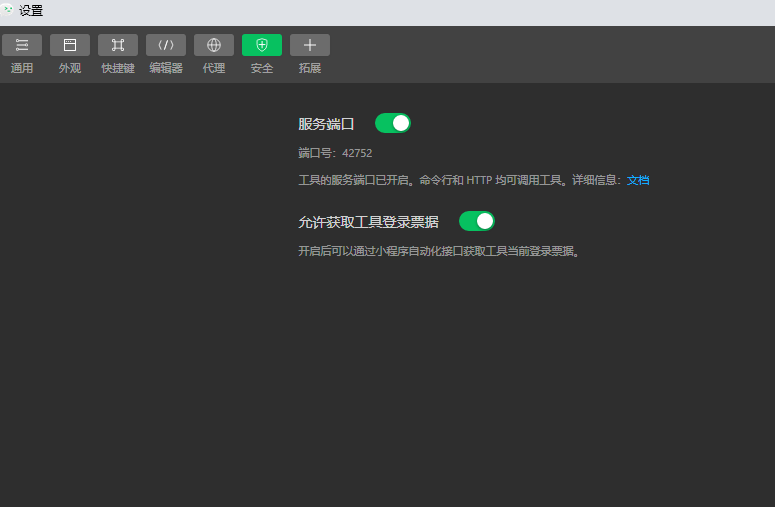
| 197 | 197 | 开启微信开发者工具端口,如下图所示: |
| 198 | 198 | |
| 199 | - | |
| 199 | + | |
| 200 | 200 | |
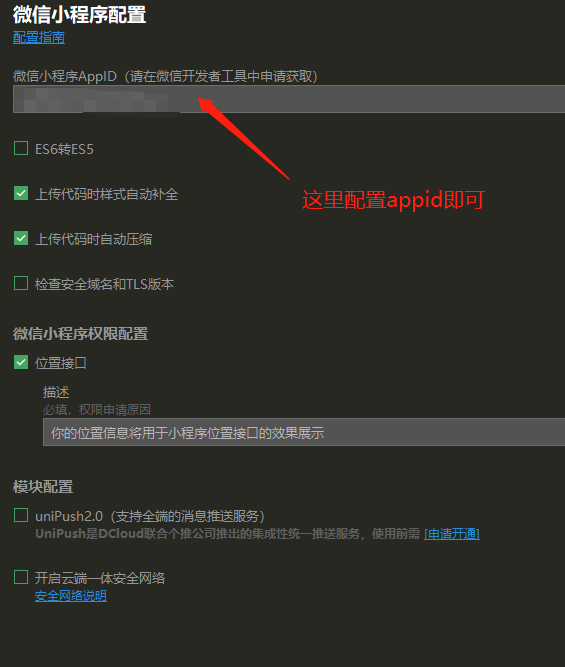
| 201 | 201 | 打开微信小程序配置,配置appid,如下图所示: |
| 202 | 202 | |
| 203 | - | |
| 203 | + | |
| 204 | 204 | |
| 205 | 205 | > 注意:微信小程序appid为您在官方[微信公众平台](https://mp.weixin.qq.com/)上申请的 |
| 206 | 206 | |
| ... | ... | @@ -214,17 +214,17 @@ uniapp蝏蝻末鈭凝靽∪蜓閬蔭敺桐縑撘 |
| 214 | 214 | |
| 215 | 215 | 需要您先运行在微信开发者工具上,勾选相关选项,如下图所示: |
| 216 | 216 | |
| 217 | - | |
| 217 | + | |
| 218 | 218 | |
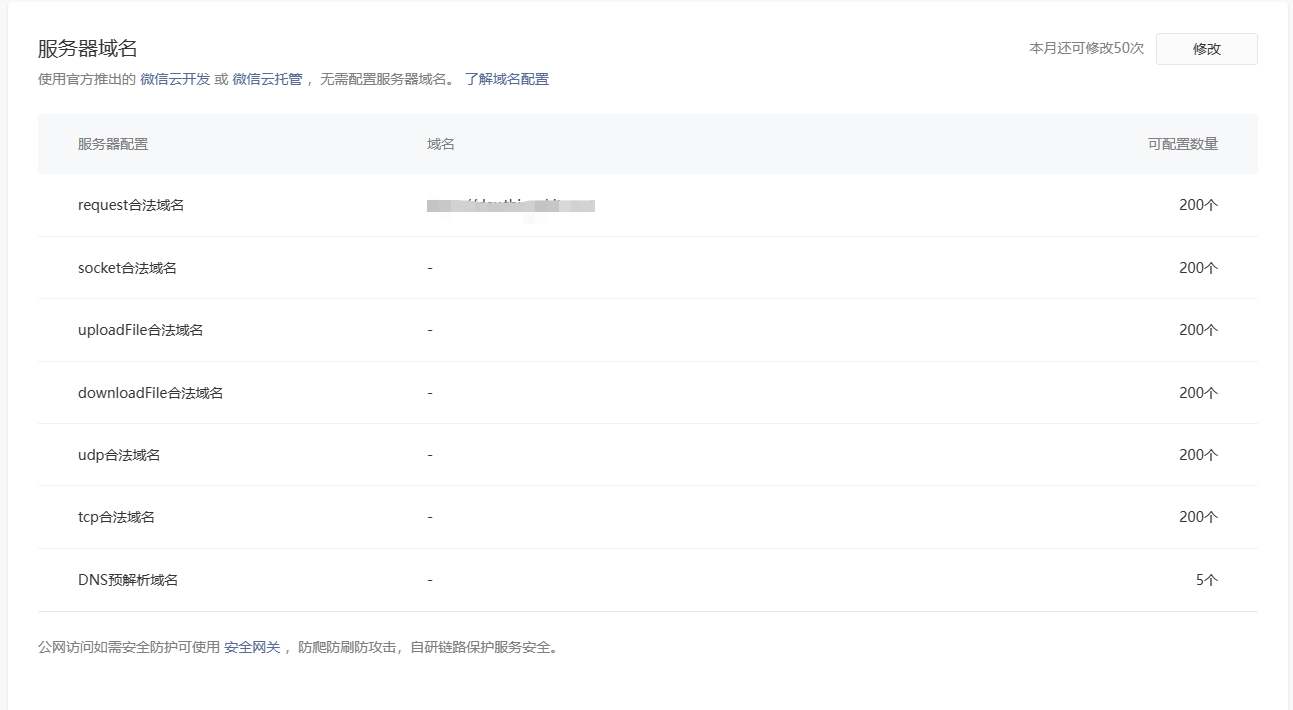
| 219 | 219 | #### 微信公众平台配置(小程序) |
| 220 | 220 | |
| 221 | - | |
| 221 | + | |
| 222 | 222 | |
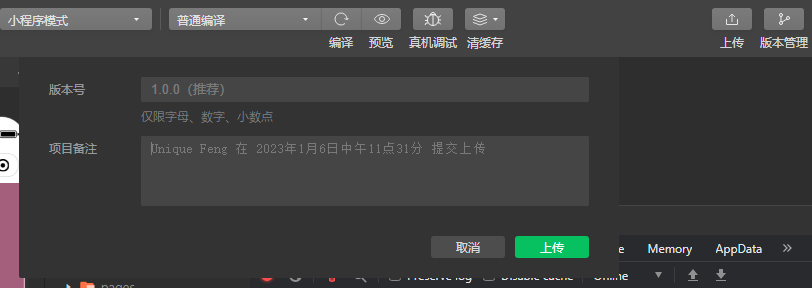
| 223 | 223 | #### 上传小程序包 |
| 224 | 224 | |
| 225 | 225 | 填写您的版本号和备注,建议写详细一些,点击上即可。 |
| 226 | 226 | |
| 227 | - | |
| 227 | + | |
| 228 | 228 | |
| 229 | 229 | > 注意:版本号和备注,可以按照官方推荐的来命名,方便您后续发版本好管理。 |
| 230 | 230 | |
| ... | ... | @@ -232,33 +232,33 @@ uniapp蝏蝻末鈭凝靽∪蜓閬蔭敺桐縑撘 |
| 232 | 232 | |
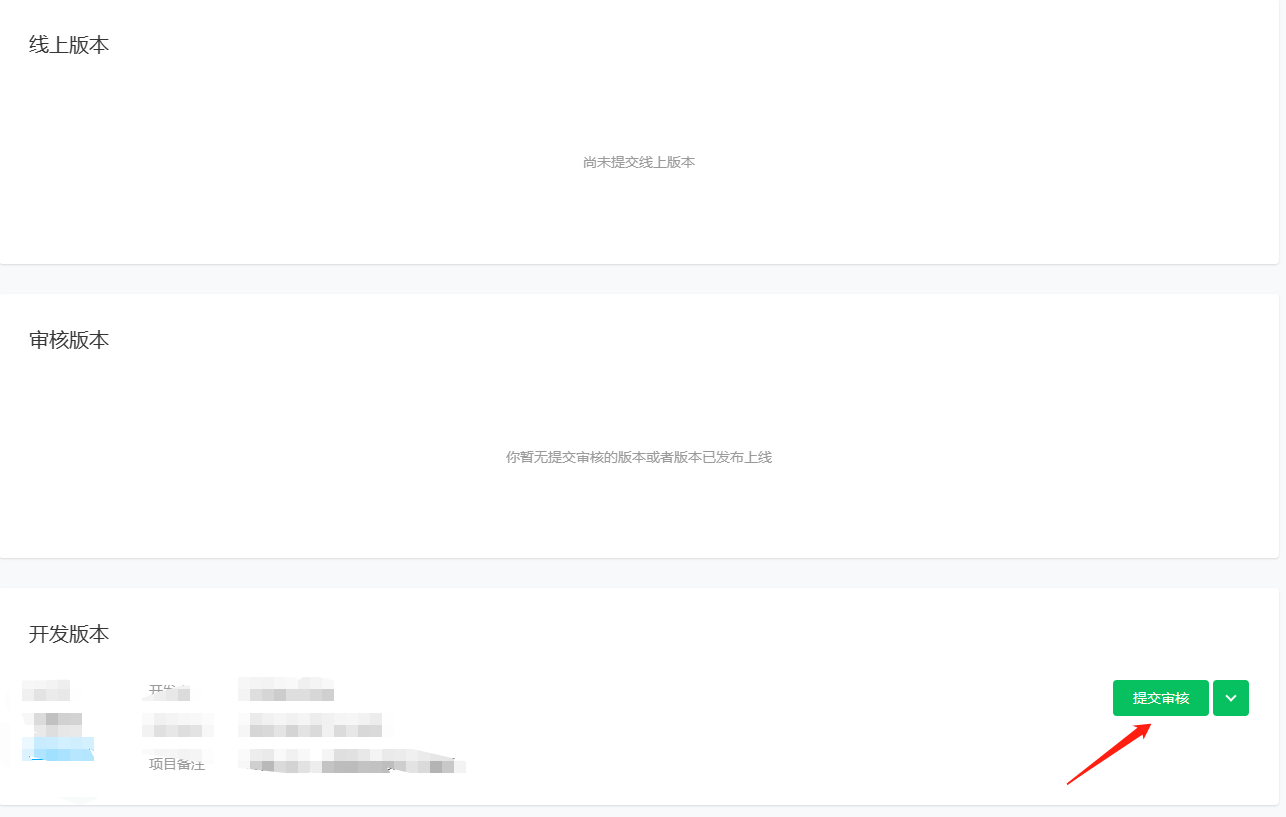
| 233 | 233 | 点击提交审核,审核是否通过以及审核时间,参考腾讯官方。 |
| 234 | 234 | |
| 235 | - | |
| 235 | + | |
| 236 | 236 | |
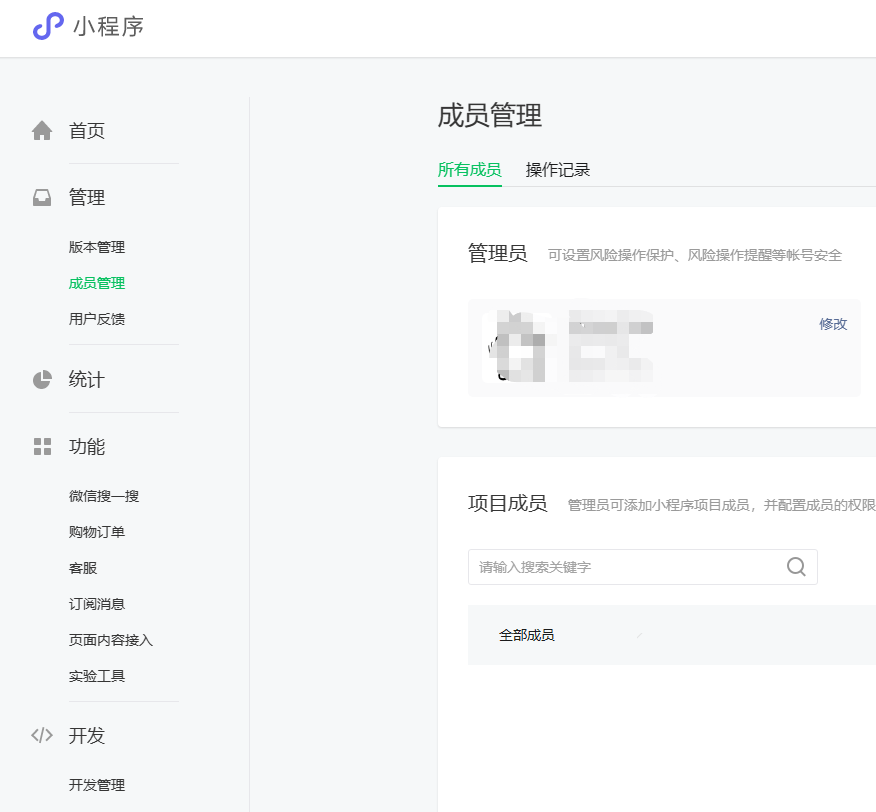
| 237 | 237 | #### 成员管理 |
| 238 | 238 | |
| 239 | 239 | 当官方审核通过好,要使用者体验,你要在成员管理里添加体验用户,点击**成员管理** =》**所有成员** 即可 |
| 240 | 240 | |
| 241 | - | |
| 241 | + | |
| 242 | 242 | |
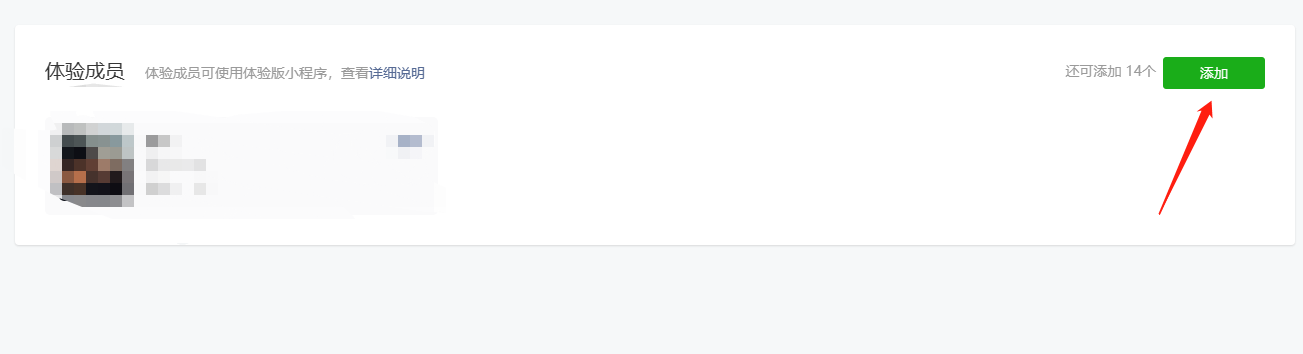
| 243 | 243 | 添加体验人员即可,如图所示: |
| 244 | 244 | |
| 245 | - | |
| 245 | + | |
| 246 | 246 | |
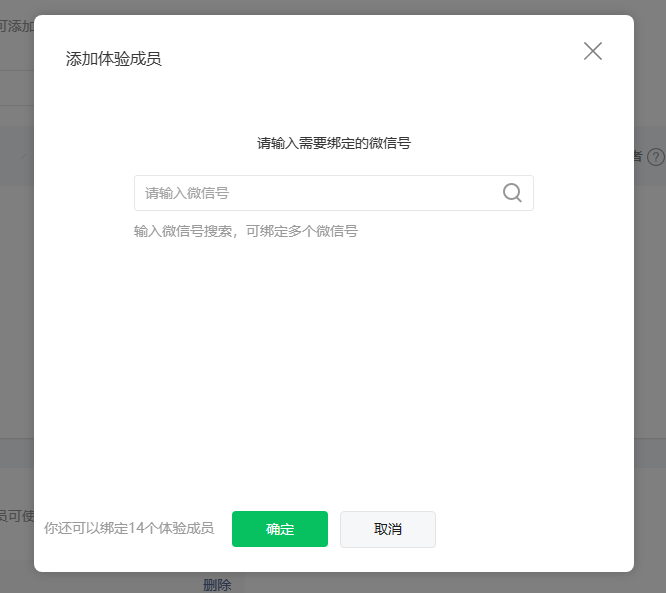
| 247 | 247 | 点击添加,弹出如下图所示,填写体验人员微信号即可 |
| 248 | 248 | |
| 249 | 249 | > 注意:体验人员是有人数限制的 |
| 250 | 250 | |
| 251 | - | |
| 251 | + | |
| 252 | 252 | |
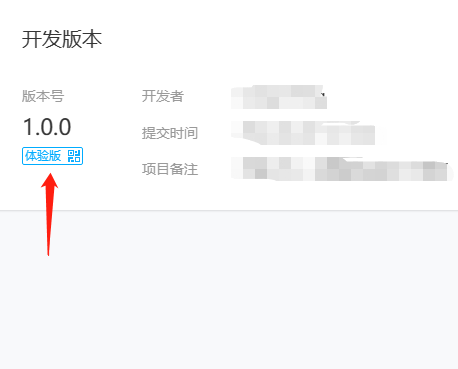
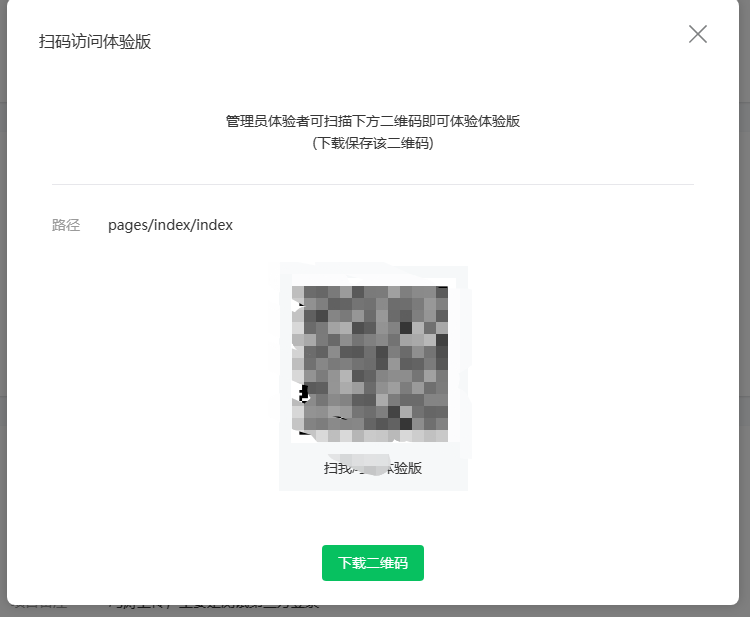
| 253 | 253 | 点击体验版,会弹出二维码,发给您身边的同事或朋友进行扫码体验即可,之后发布版本操作也是一样。 |
| 254 | 254 | |
| 255 | - | |
| 255 | + | |
| 256 | 256 | |
| 257 | 257 | 可以配置项目启动路径 |
| 258 | 258 | |
| 259 | 259 | > 注意:可以修改路径,项目启动路径 |
| 260 | 260 | |
| 261 | - | |
| 261 | + | |
| 262 | 262 | |
| 263 | 263 | |
| 264 | 264 | |
| ... | ... | @@ -283,25 +283,25 @@ android蝡航器隞仿uniapp摰撣虫 |
| 283 | 283 | |
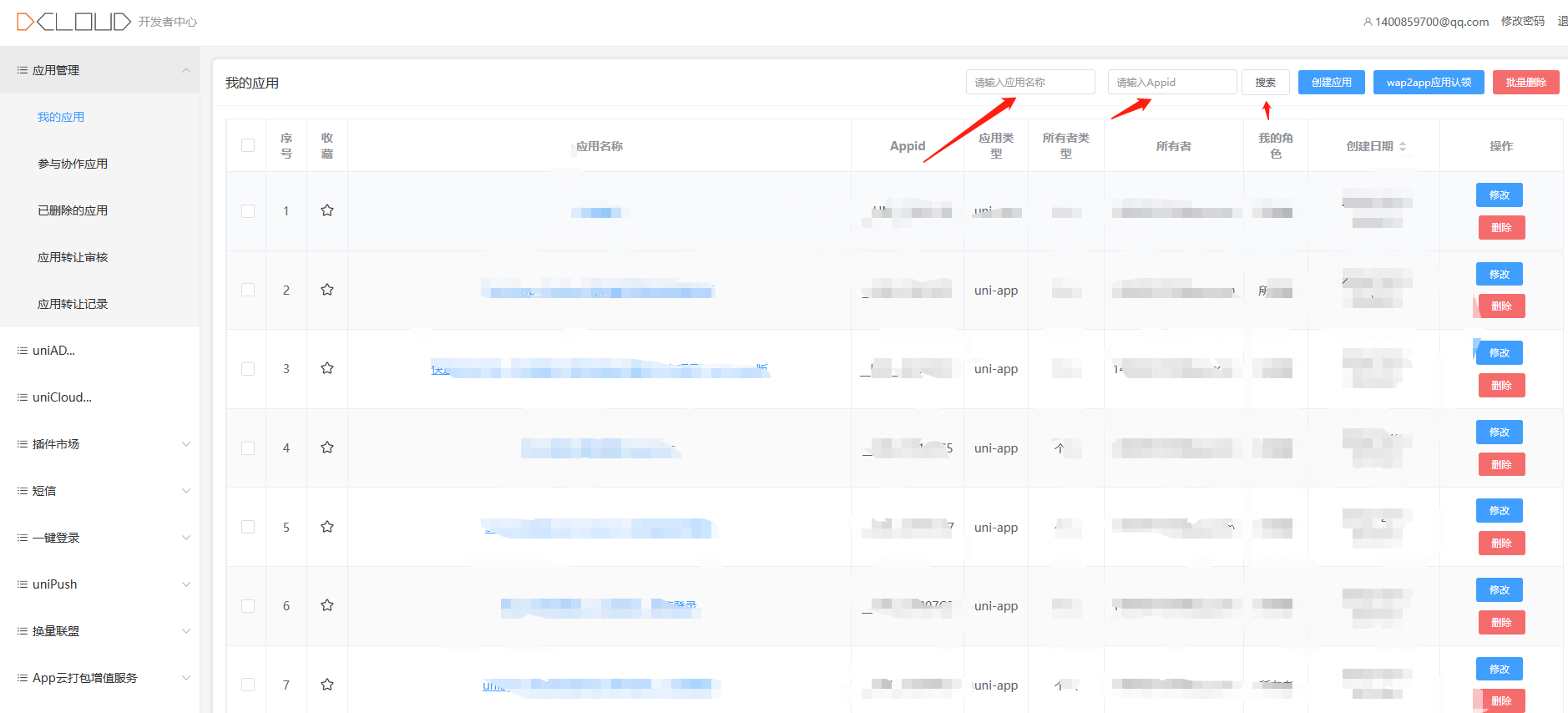
| 284 | 284 | > 注意:可以直接输入应用名称搜索 |
| 285 | 285 | |
| 286 | - | |
| 286 | + | |
| 287 | 287 | |
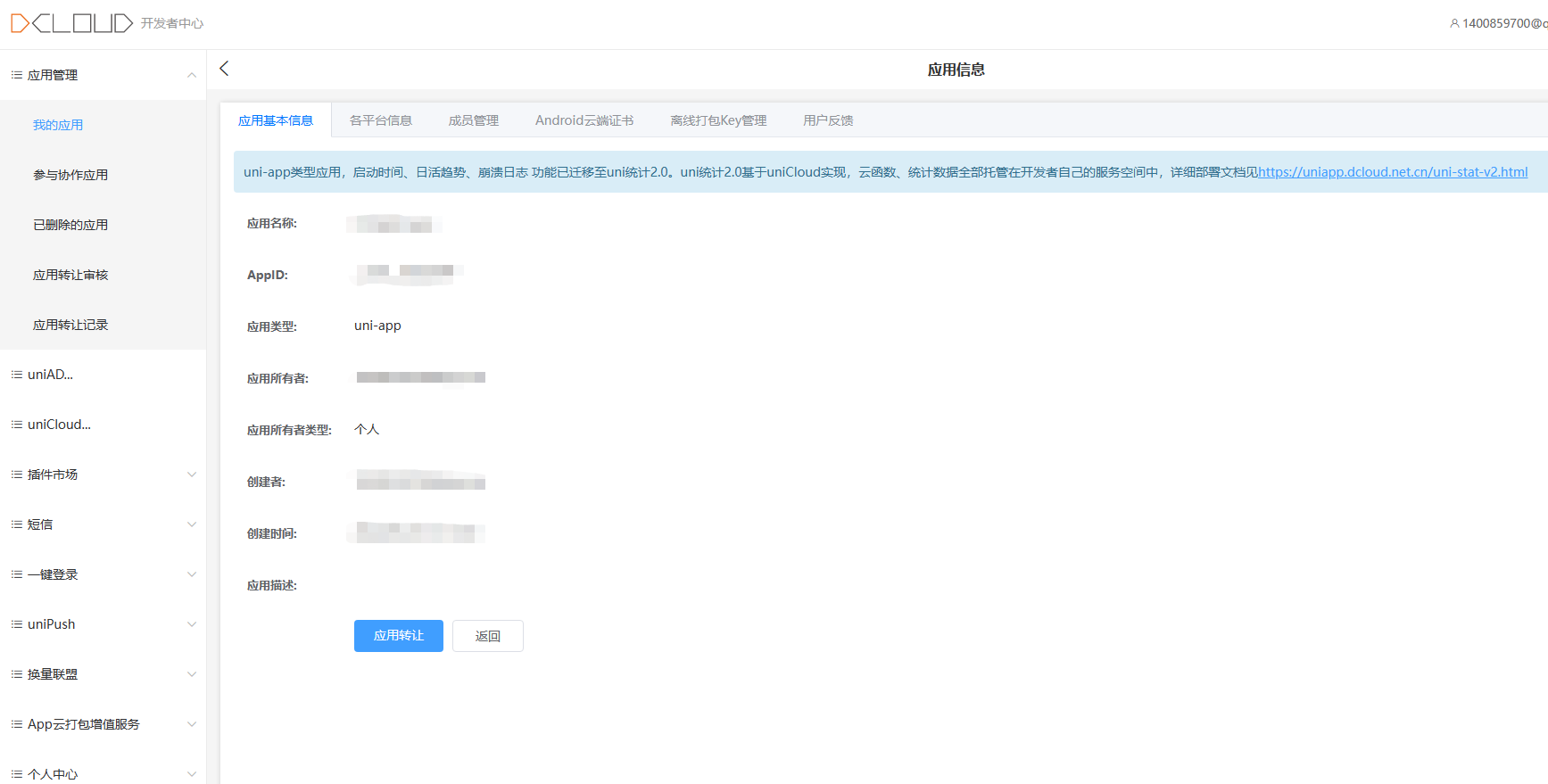
| 288 | 288 | 点击对应应用即可 |
| 289 | 289 | |
| 290 | - | |
| 290 | + | |
| 291 | 291 | |
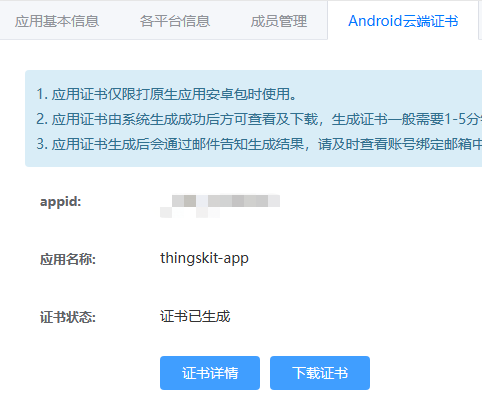
| 292 | 292 | 点开**我的应用** =》**Android云端证书**,android云端证书需要您自行配置,请参考官方文档[Android平台云端打包证书使用说明 - DCloud问答](https://ask.dcloud.net.cn/article/35985#server)。 |
| 293 | 293 | |
| 294 | 294 | 配置好后,点击**原生App-云打包** |
| 295 | 295 | |
| 296 | - | |
| 296 | + | |
| 297 | 297 | |
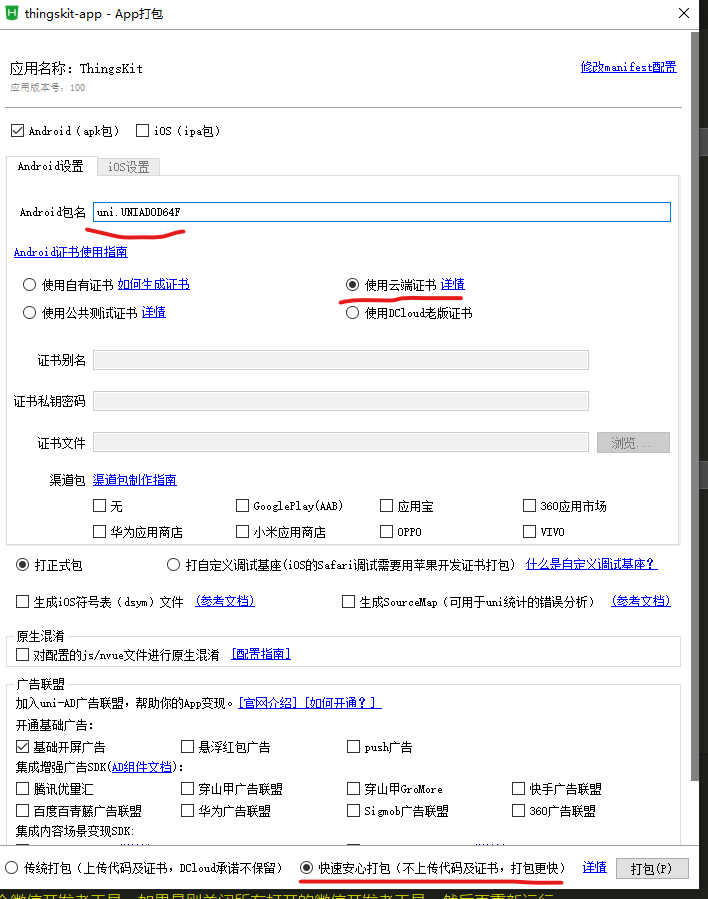
| 298 | 298 | 弹出如下配置,配置**Android包名**和勾选**使用云端证书**和勾选**快速安心打包**即可,其余配置根据您自己项目需要进行配置。 |
| 299 | 299 | |
| 300 | - | |
| 300 | + | |
| 301 | 301 | |
| 302 | 302 | > 注意:android包名要注意去掉下划线,采用这种格式uni.(这里填写appid去掉下划线) |
| 303 | 303 | > |
| 304 | ->  | |
| 304 | +>  | |
| 305 | 305 | |
| 306 | 306 | 这些都配置好后,点击打包即可。 |
| 307 | 307 | |
| ... | ... | @@ -311,7 +311,7 @@ android蝡航器隞仿uniapp摰撣虫 |
| 311 | 311 | |
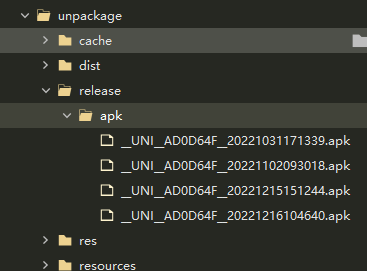
| 312 | 312 | 打包后的位置在 |
| 313 | 313 | |
| 314 | - | |
| 314 | + | |
| 315 | 315 | |
| 316 | 316 | 发给使用者进行体验即可。 |
| 317 | 317 | |
| ... | ... | @@ -319,7 +319,7 @@ android蝡航器隞仿uniapp摰撣虫 |
| 319 | 319 | |
| 320 | 320 | 离线打包需要您安装android studio工具和官方sdk |
| 321 | 321 | |
| 322 | - | |
| 322 | + | |
| 323 | 323 | |
| 324 | 324 | 离线打包官方是有教程的,很仔细。我也是按照官方文档来配置的,请自行查阅,按照官方步骤来操作即可。 |
| 325 | 325 | |
| ... | ... | @@ -331,23 +331,23 @@ https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey.html#) |
| 331 | 331 | |
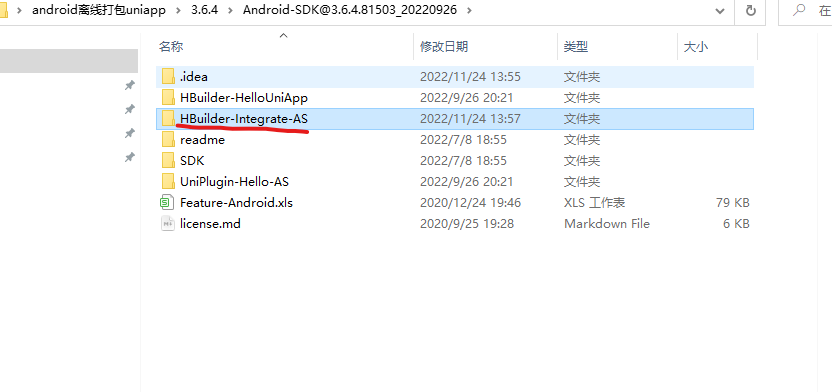
| 332 | 332 | 这是官方的目录。您使用这个即可,用android studio打开即可。 |
| 333 | 333 | |
| 334 | - | |
| 334 | + | |
| 335 | 335 | |
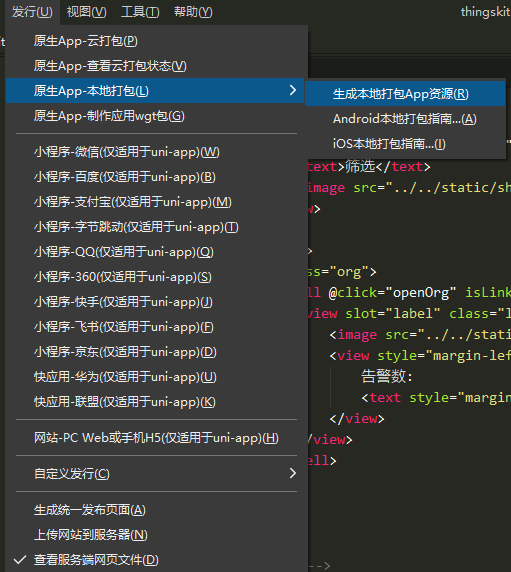
| 336 | 336 | 这里您要点击**原生App--本地打包**=》**生成本地打包App资源** |
| 337 | 337 | |
| 338 | - | |
| 338 | + | |
| 339 | 339 | |
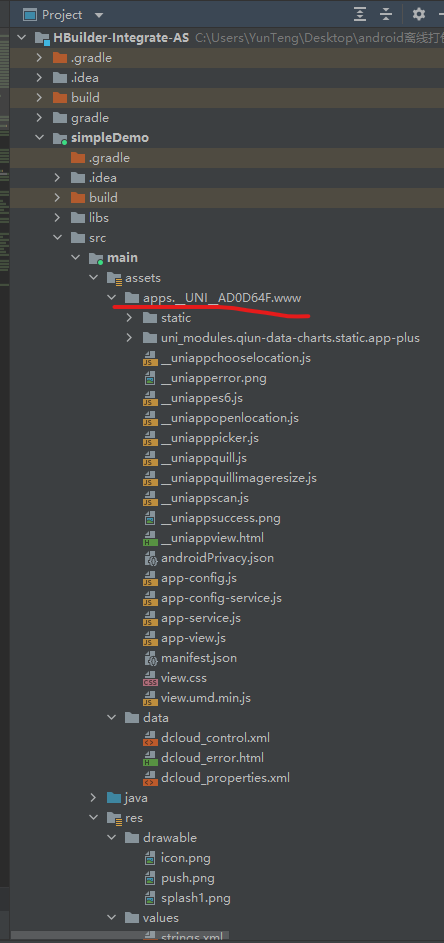
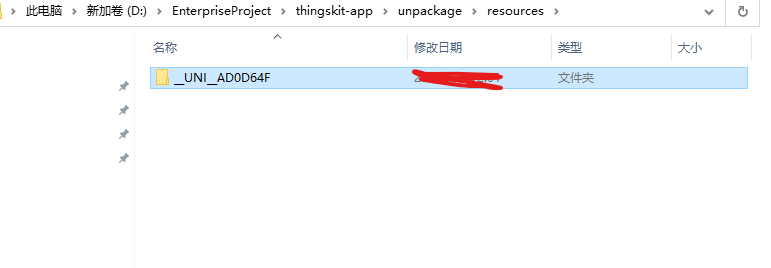
| 340 | 340 | 点击原生app本地打包这个选项,生成本地打包资源,生成本地打包资源后复制给android studio那边的目录下即可 |
| 341 | 341 | |
| 342 | - | |
| 342 | + | |
| 343 | 343 | |
| 344 | 344 | > 注意:把生成好的资源全部复制到app目录下即可 |
| 345 | 345 | |
| 346 | - | |
| 346 | + | |
| 347 | 347 | |
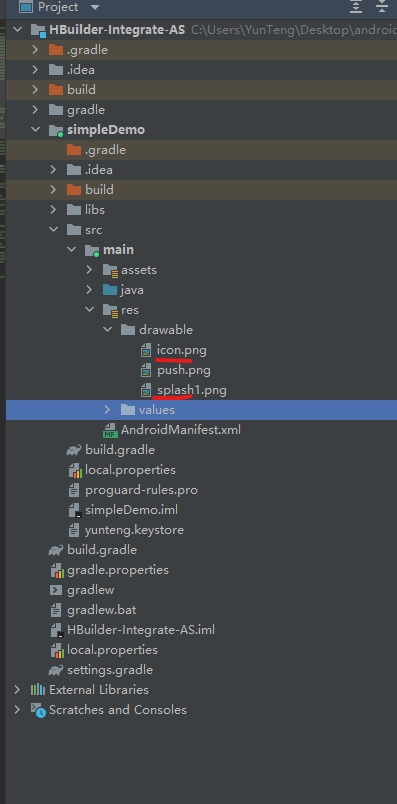
| 348 | 348 | 修改打包后的app图标和启动图 |
| 349 | 349 | |
| 350 | - | |
| 350 | + | |
| 351 | 351 | |
| 352 | 352 | 图标名字命名为icon.png,启动图命名为splash.png,android studio会自动寻找这两个图片地址。 |
| 353 | 353 | |
| ... | ... | @@ -355,7 +355,7 @@ https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey.html#) |
| 355 | 355 | |
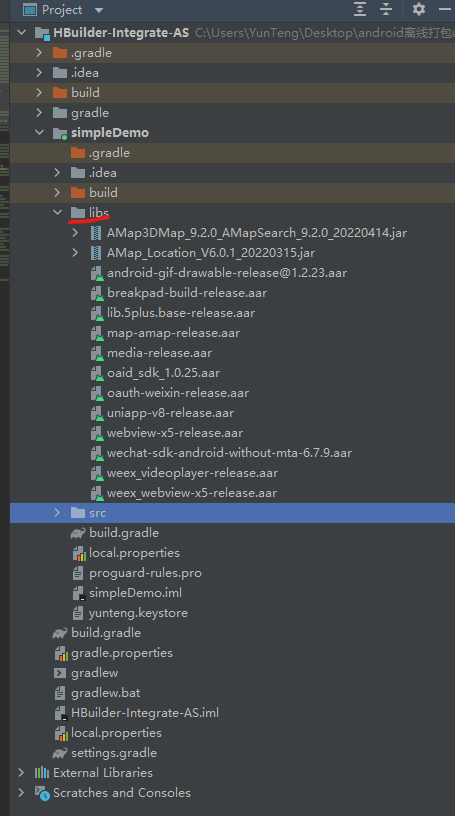
| 356 | 356 | 您要把定位相关的jar包或者aar包复制到libs目录下即可,对应的包官方都有,您自行复制即可。 |
| 357 | 357 | |
| 358 | - | |
| 358 | + | |
| 359 | 359 | |
| 360 | 360 | 然后您按照官方文档配置即可,其他模块也是一样的配置,官方都有,直接复制粘贴到项目即可。 |
| 361 | 361 | |
| ... | ... | @@ -365,7 +365,7 @@ https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey.html#) |
| 365 | 365 | |
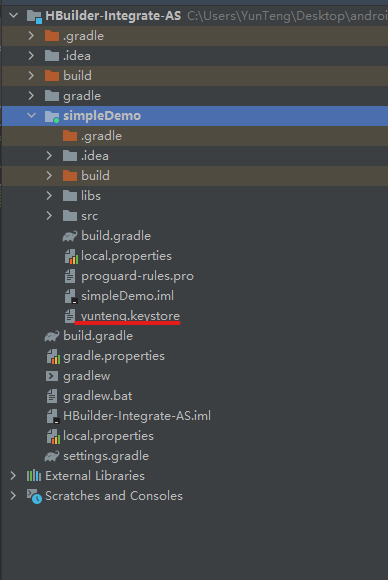
| 366 | 366 | 安装官方文档操作即可。保存到项目目录下 |
| 367 | 367 | |
| 368 | - | |
| 368 | + | |
| 369 | 369 | |
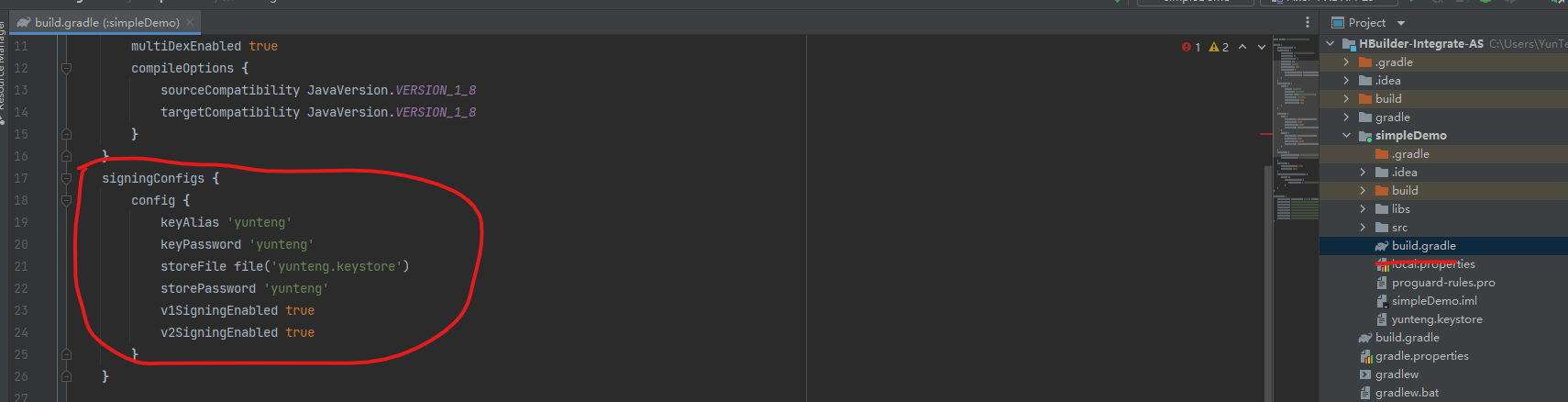
| 370 | 370 | 命名按照您自己喜欢的方式命名即可,打开build.gradle添加如下符合gradle格式的代码 |
| 371 | 371 | |
| ... | ... | @@ -382,7 +382,7 @@ signingConfigs { |
| 382 | 382 | } |
| 383 | 383 | ``` |
| 384 | 384 | |
| 385 | - | |
| 385 | + | |
| 386 | 386 | |
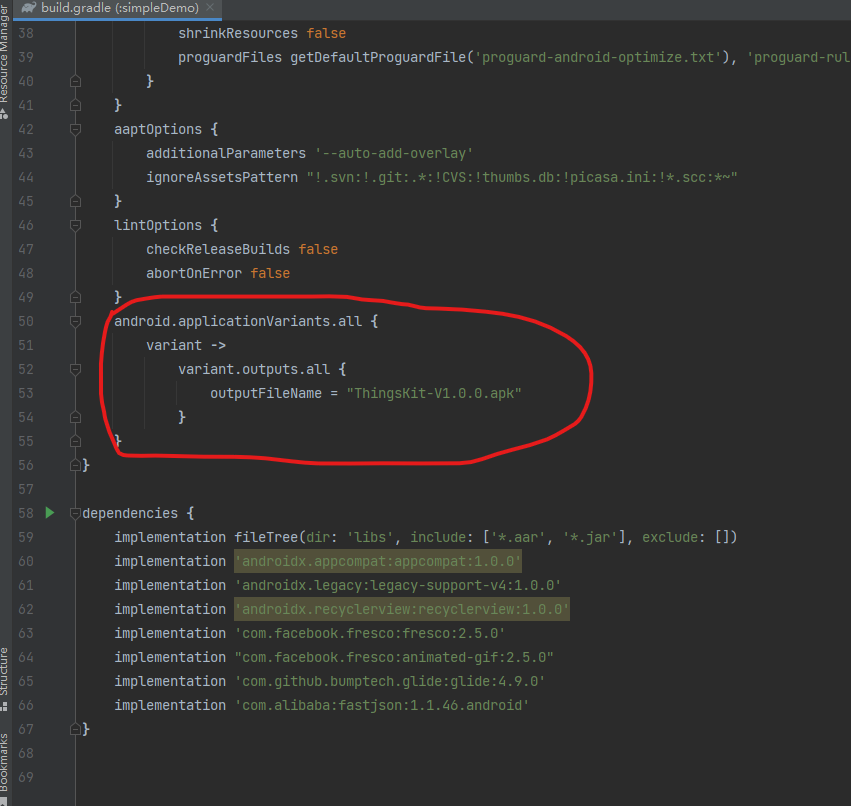
| 387 | 387 | 还是打开build.gradle文件 |
| 388 | 388 | |
| ... | ... | @@ -397,12 +397,12 @@ android.applicationVariants.all { |
| 397 | 397 | } |
| 398 | 398 | ``` |
| 399 | 399 | |
| 400 | - | |
| 400 | + | |
| 401 | 401 | |
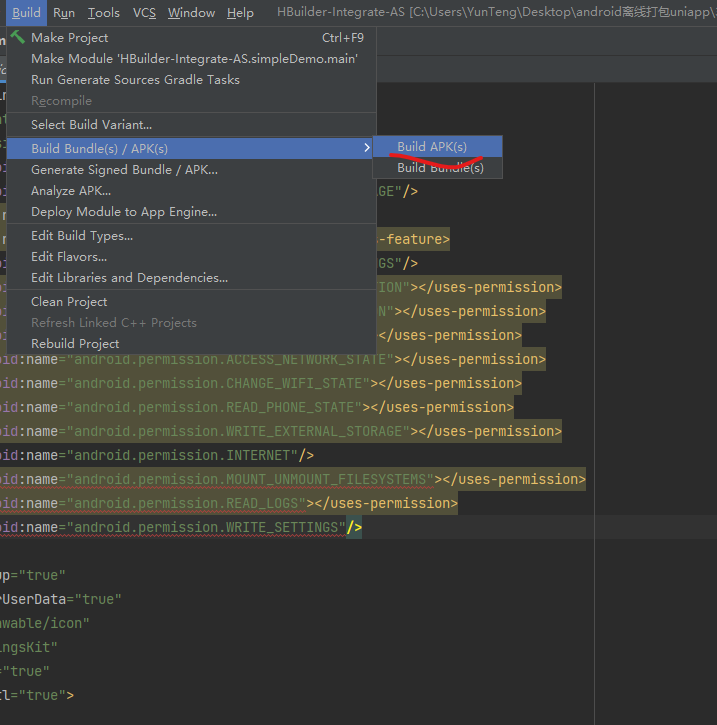
| 402 | 402 | 配置好了后点击**Build Bundle(s) / APK(s)**=》**Build APK(s)**即可 |
| 403 | 403 | |
| 404 | - | |
| 404 | + | |
| 405 | 405 | |
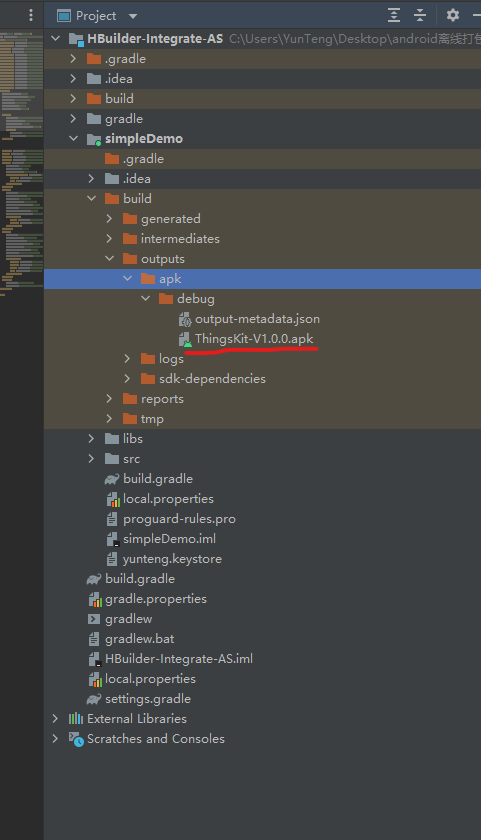
| 406 | 406 | 生成后的文件在这个目录下,上传到您自己的服务器上或者直接发给使用者,让使用者使用即可,如果您需要上线到应用商店,请自行查询官方文档和各大应用商店的关于上线的要求即可,[这里给出一个参考链接](https://zhuanlan.zhihu.com/p/389302743) |
| 407 | 407 | |
| 408 | - | |
| \ No newline at end of file | ||
| 408 | + | |
| \ No newline at end of file | ... | ... |